실습 설명
아래를 참고해서 코스토랑의 템플릿을 작성해 주세요. 천천히 흐름을 이해하며 각 단계가 무엇을 의미하는지 생각해 보세요.
- menus/index.html 을 렌더해서 결과로 돌려주도록 index View를 수정해 주세요.
- index.html 템플릿을 완성해 주세요.
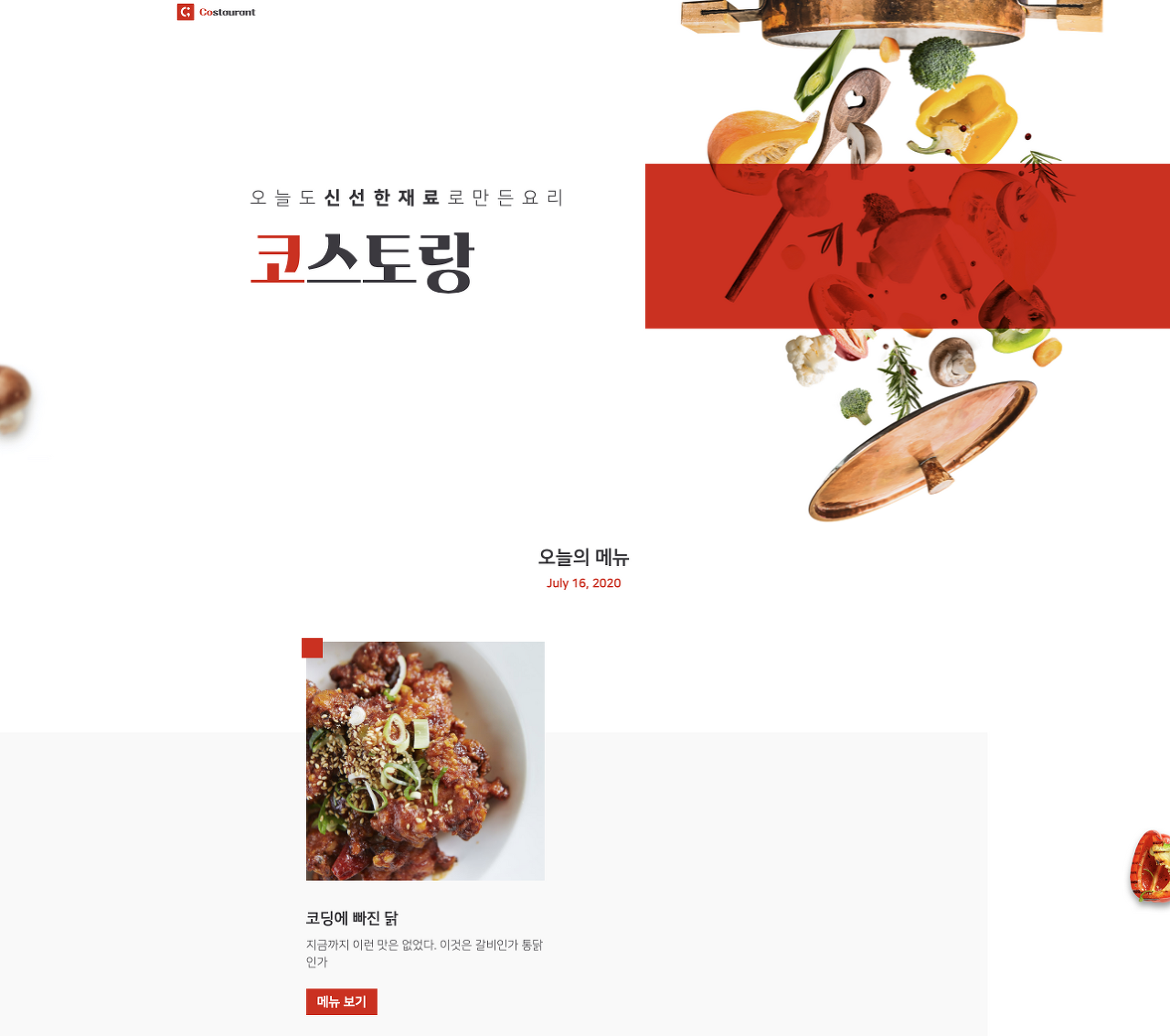
- 서버를 실행하고 /menus로 접속해서 다음과 같이 화면이 잘 나오는지 확인해 주세요.

정적 파일과 템플릿의 디렉토리 구조
Django에서 권장하는 템플릿과 정적파일이 들어가는 디렉토리 구조는 아래와 같다.
<앱 이름>/templates/<앱 이름>/template files
<앱 이름>/static/<앱 이름>/static files
View 작성하기
render 함수의 두번째 인자로 menus/index.html 경로로 전달한다.
# costaurant/menus/views.py
def index(request):
return render(request, 'menus/index.html')
index template 작성하기
정적 파일 경로를 사용하기 전에 먼저 명시해 주어야한다.
<!-- [A] -->
{% load static %}
정적파일 경로 설정하기
정적파일의 경로를 static 템플릿 태그를 이용해서 설정한다.
<!-- [B] -->
<link rel="stylesheet" href="{% static 'menus/css/styles.css' %}">
<!-- [C] -->
<img src="{% static 'menus/images/logo-color.svg' %}">
<!-- [D] -->
<img src="{% static 'menus/images/header-txt.svg' %}" style="width=330; height=89;">
<!-- [E] -->
<img src="{% static 'menus/images/chicken.jpg' %}"/>
<!-- [F] -->
<img src="{% static 'menus/images/logo-gray.svg' %}"/>'BackEnd > Django로 웹 개발 시작하기' 카테고리의 다른 글
| [Django 웹 개발 시작] 코스토랑 프로젝트 #04 날짜 바꾸기 (0) | 2023.03.23 |
|---|---|
| [Django 웹 개발 시작] 파이썬 함수 사용 팁 (0) | 2023.03.23 |
| [Django 웹 개발 시작] Template Language 한 걸음 더 (0) | 2023.03.23 |
| [Django 웹 개발 시작] 신메뉴 출시! (0) | 2023.03.20 |
| [Django 웹 개발 시작] 레스토랑 프로젝트 #02 URL 연결하기 (2) | 2023.03.14 |
