이번 포스팅에서는 ChatGPT의 도움을 받아 간단한 웹 개발을 한번 해보겠습니다.
기획의도 : 요즘 사람들은 엄청나게 다양한 구독 서비스를 쓰는데, 그에따라 활용하는 플랫폼 이외에도 본인도 모르게 까먹고 있다가 비용을 지불하는 경우가 많습니다. 그래서 본인이 구독한 서비스를 한번에 관리해주는 사이트를 만드려고 합니다.
이름 : Service Control Tower
슬로건 : Empowering your subscription ecosystem (구독 생태계를 강화하는)
(서비스 컨트롤 타워는, 구독 서비스 생태계를 강화하고, 사용자들이 더욱 효과적으로 구독을 관리하고 활용할 수 있도록 도와주는 메시지를 전달합니다. 이렇게 선택한 슬로건은 사용자들에게 강력한 기능과 편의성을 제공하는 서비스 컨트롤 타워의 가치를 강조합니다.)
로고 이미지

ChatGPT 요청사항
"""
사이트에 네비게이션 바를 넣으려고 해. 네비게이션 바에 해당하는 html/css/js 코드를 써줘.
요구사항:
- 네비게이션 바의 높이는 60px
- 네비게이션 바 왼쪽에는 로고가 있음
- 네비게이션 바의 배경색은 어두운 색
- 로고 이미지는 images 폴더 안에 있는 logo.png를 사용함
- 로고 이미지의 높이는 20px
- bootstrap 라이브러리의 네비게이션 컴포넌트를 사용함
"""
* 그 후 적절한 main 페이지 코드 수정과 이미지 로고의 크기를 조절하였으며, 컴포넌트와 링크를 추가해주었습니다.
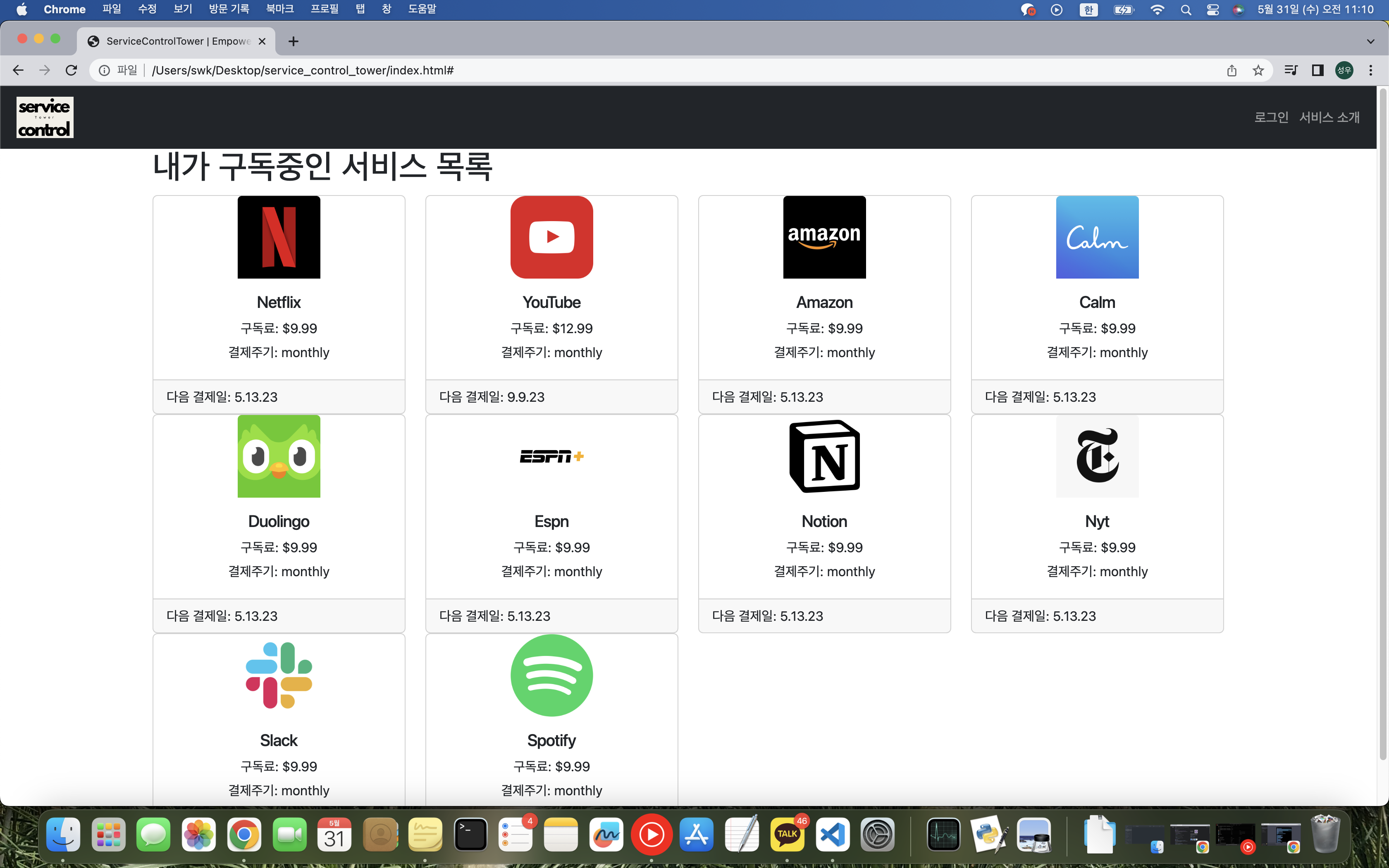
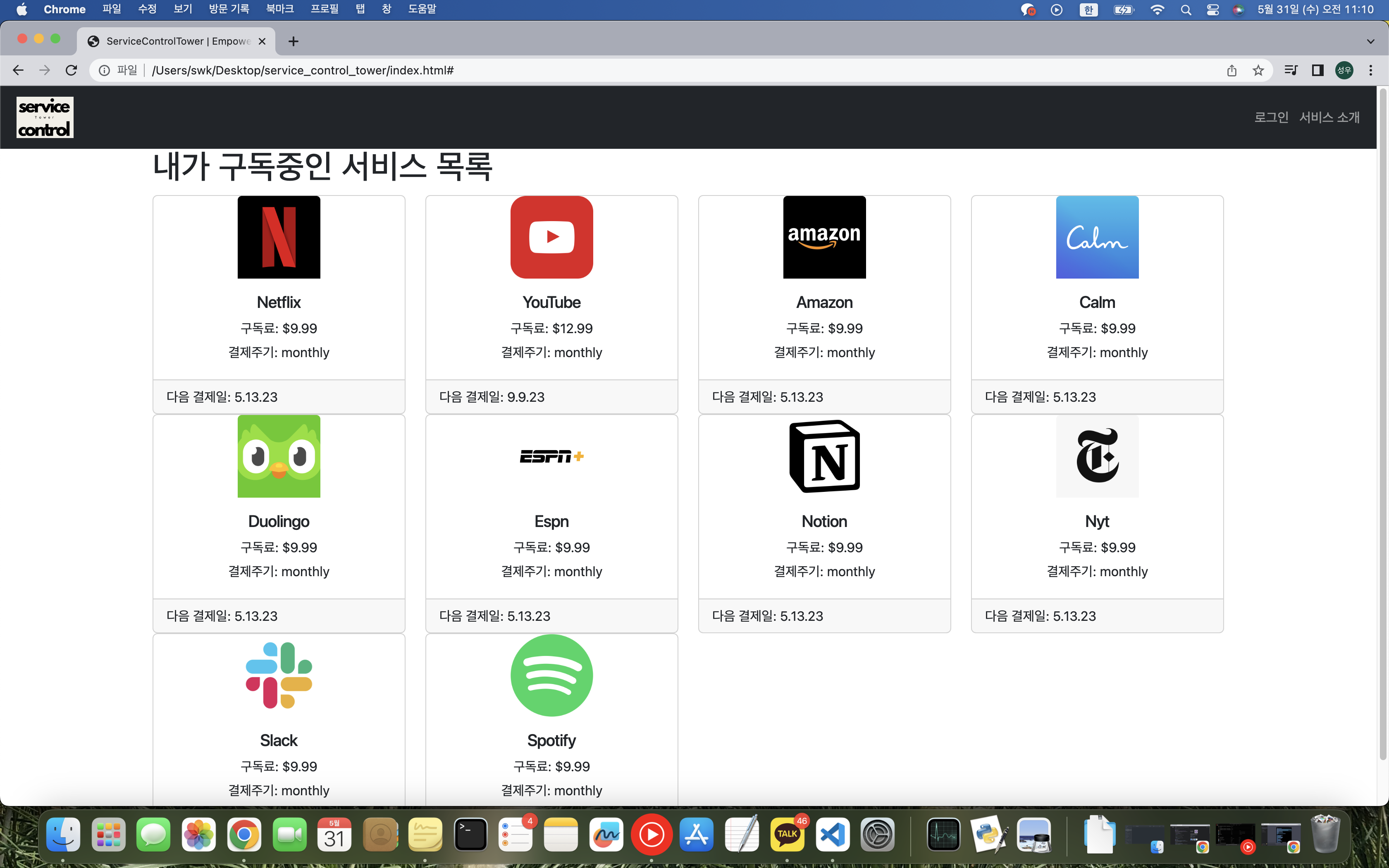
완성화면

결론
웹개발은 간단한 정도로 알고 있다고 생각했는데, 챗gpt에게 물으면서 하니 기존의 제가 알고 있던 것보다 훨씬 수월했고 확실히 배움의 문턱이 많이 낮아졌다는 사실을 느꼈습니다.
사실, 지금 제가 만든 간단한 웹은 요구사항이 굉장히 명확하고, 비교적 간단한 프로그램이었습니다. 그래서 다행히 챗GPT에게 많은 도움을 받고 수월하게 진행할 수 있었는데요. 사실 하고 싶은 업무가 복잡해질수록 챗GPT가 잘 동작하는 코드를 써 줄 가능성이 조금씩 낮아집니다. 그러면 결국 우리가 코드를 직접 쓰든 아니면 챗GPT가 써 준 코드를 고치든 해야합니다. 그래서 지금 만든 간단한 프로그램들을 앞으로 만들어 나가고 싶다면 결국 프로그래밍을 공부하는 것이 정답일 것 같습니다.
'Make use of ChatGPT' 카테고리의 다른 글
| ChatGPT를 잘 활용하는 비법 (0) | 2023.05.31 |
|---|---|
| 챗GPT로 프로그래밍 맛보기 (0) | 2023.05.29 |
| 챗GPT 활용 사례 (0) | 2023.05.29 |
| 챗GPT에게 원하는 답을 얻는 방법 (0) | 2023.05.29 |
| Caution on ChatGPT (0) | 2023.05.29 |
이번 포스팅에서는 ChatGPT의 도움을 받아 간단한 웹 개발을 한번 해보겠습니다.
기획의도 : 요즘 사람들은 엄청나게 다양한 구독 서비스를 쓰는데, 그에따라 활용하는 플랫폼 이외에도 본인도 모르게 까먹고 있다가 비용을 지불하는 경우가 많습니다. 그래서 본인이 구독한 서비스를 한번에 관리해주는 사이트를 만드려고 합니다.
이름 : Service Control Tower
슬로건 : Empowering your subscription ecosystem (구독 생태계를 강화하는)
(서비스 컨트롤 타워는, 구독 서비스 생태계를 강화하고, 사용자들이 더욱 효과적으로 구독을 관리하고 활용할 수 있도록 도와주는 메시지를 전달합니다. 이렇게 선택한 슬로건은 사용자들에게 강력한 기능과 편의성을 제공하는 서비스 컨트롤 타워의 가치를 강조합니다.)
로고 이미지

ChatGPT 요청사항
"""
사이트에 네비게이션 바를 넣으려고 해. 네비게이션 바에 해당하는 html/css/js 코드를 써줘.
요구사항:
- 네비게이션 바의 높이는 60px
- 네비게이션 바 왼쪽에는 로고가 있음
- 네비게이션 바의 배경색은 어두운 색
- 로고 이미지는 images 폴더 안에 있는 logo.png를 사용함
- 로고 이미지의 높이는 20px
- bootstrap 라이브러리의 네비게이션 컴포넌트를 사용함
"""
* 그 후 적절한 main 페이지 코드 수정과 이미지 로고의 크기를 조절하였으며, 컴포넌트와 링크를 추가해주었습니다.
완성화면

결론
웹개발은 간단한 정도로 알고 있다고 생각했는데, 챗gpt에게 물으면서 하니 기존의 제가 알고 있던 것보다 훨씬 수월했고 확실히 배움의 문턱이 많이 낮아졌다는 사실을 느꼈습니다.
사실, 지금 제가 만든 간단한 웹은 요구사항이 굉장히 명확하고, 비교적 간단한 프로그램이었습니다. 그래서 다행히 챗GPT에게 많은 도움을 받고 수월하게 진행할 수 있었는데요. 사실 하고 싶은 업무가 복잡해질수록 챗GPT가 잘 동작하는 코드를 써 줄 가능성이 조금씩 낮아집니다. 그러면 결국 우리가 코드를 직접 쓰든 아니면 챗GPT가 써 준 코드를 고치든 해야합니다. 그래서 지금 만든 간단한 프로그램들을 앞으로 만들어 나가고 싶다면 결국 프로그래밍을 공부하는 것이 정답일 것 같습니다.
'Make use of ChatGPT' 카테고리의 다른 글
| ChatGPT를 잘 활용하는 비법 (0) | 2023.05.31 |
|---|---|
| 챗GPT로 프로그래밍 맛보기 (0) | 2023.05.29 |
| 챗GPT 활용 사례 (0) | 2023.05.29 |
| 챗GPT에게 원하는 답을 얻는 방법 (0) | 2023.05.29 |
| Caution on ChatGPT (0) | 2023.05.29 |
