태블로 맵에 위도 경도가 표시되는 원리?
→ 자동으로 태블로에서는 지원(미리 약속된 위경도 값)
공간좌표 활용
태블로에서는 기본적인 지리 정보 시각화 뿐만 아니라, 사용자 지정 이미지 위에 위치 정보를 사용하여 시각화하거나, 함수를 사용하여 이동 경로를 표현하는 것이 가능
다양한 지리 정보를 활용해 시각화
5일차 과제
1. 배경 이미지를 이용한 Custom Map 사용
내가 아침마다 타는 지하철역이 제일 붐비는 것 같은 느낌은 과연 기분탓일까…?
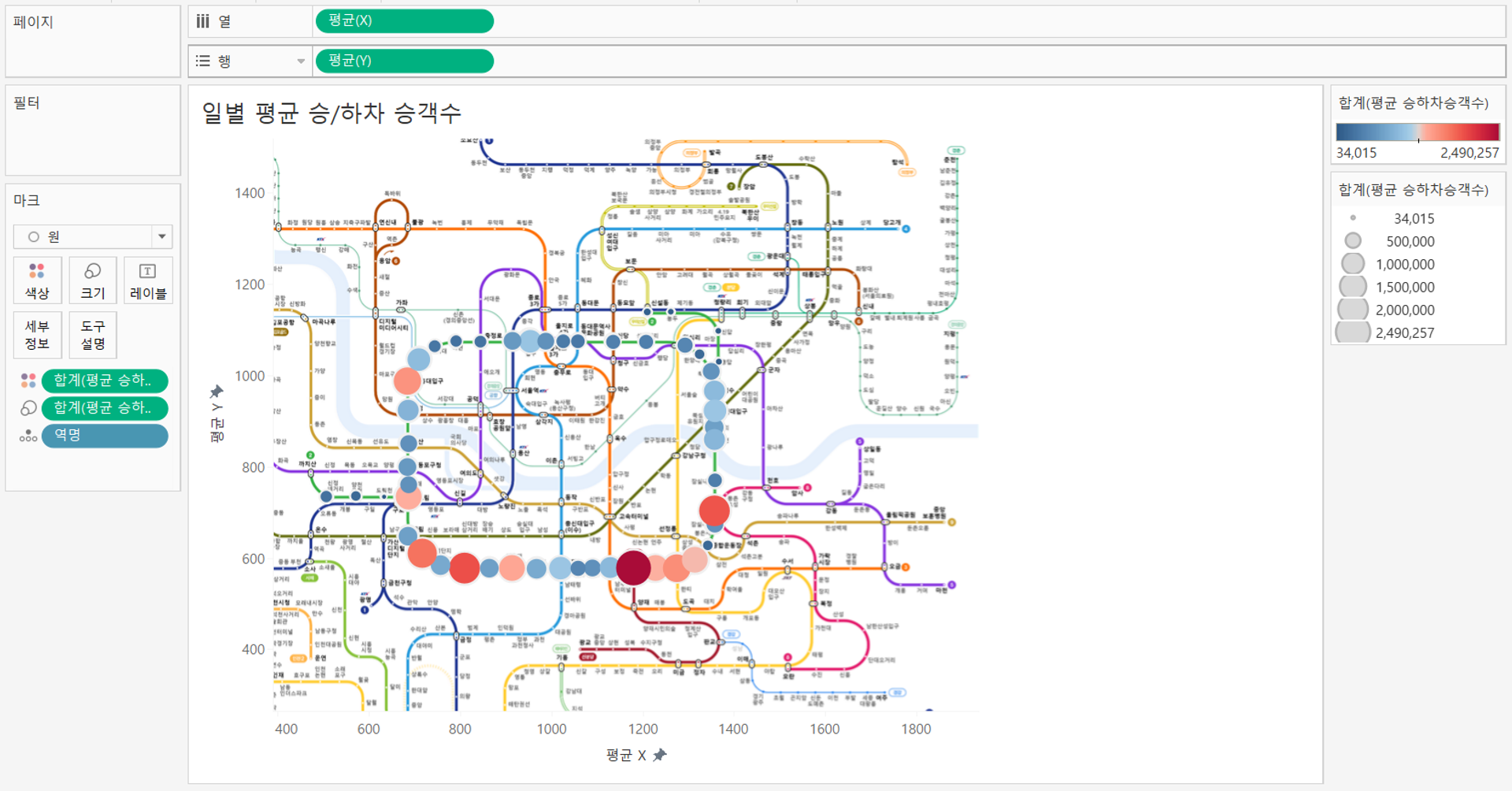
수도권 지하철 노선도 위에 일 별 평균 승/하차 승객수를 표현해보자.
- 지하철 배경 이미지 → “subway.jpg” 사용
- 메뉴 > 맵 > 배경이미지 > 해당데이터 원본 > 이미지 선택 후 추가
- x값 필드 선택(데이터 x좌표값 필드) > 왼쪽 ~ 오른쪽 이미지 크기입력
- y값 필드 선택(데이터 y좌표값 필드) > 아래 ~ 위쪽 이미지 크기입력 ex. 이미지 사이즈를 2040 x 1654로 하는 경우 (0, 2040), (0, 1654) 로 입력
2. 파라미터 변경에 따라 ‘평균 승차 승객수’, ‘평균 하차승객수’ 새로운 계산식 추가
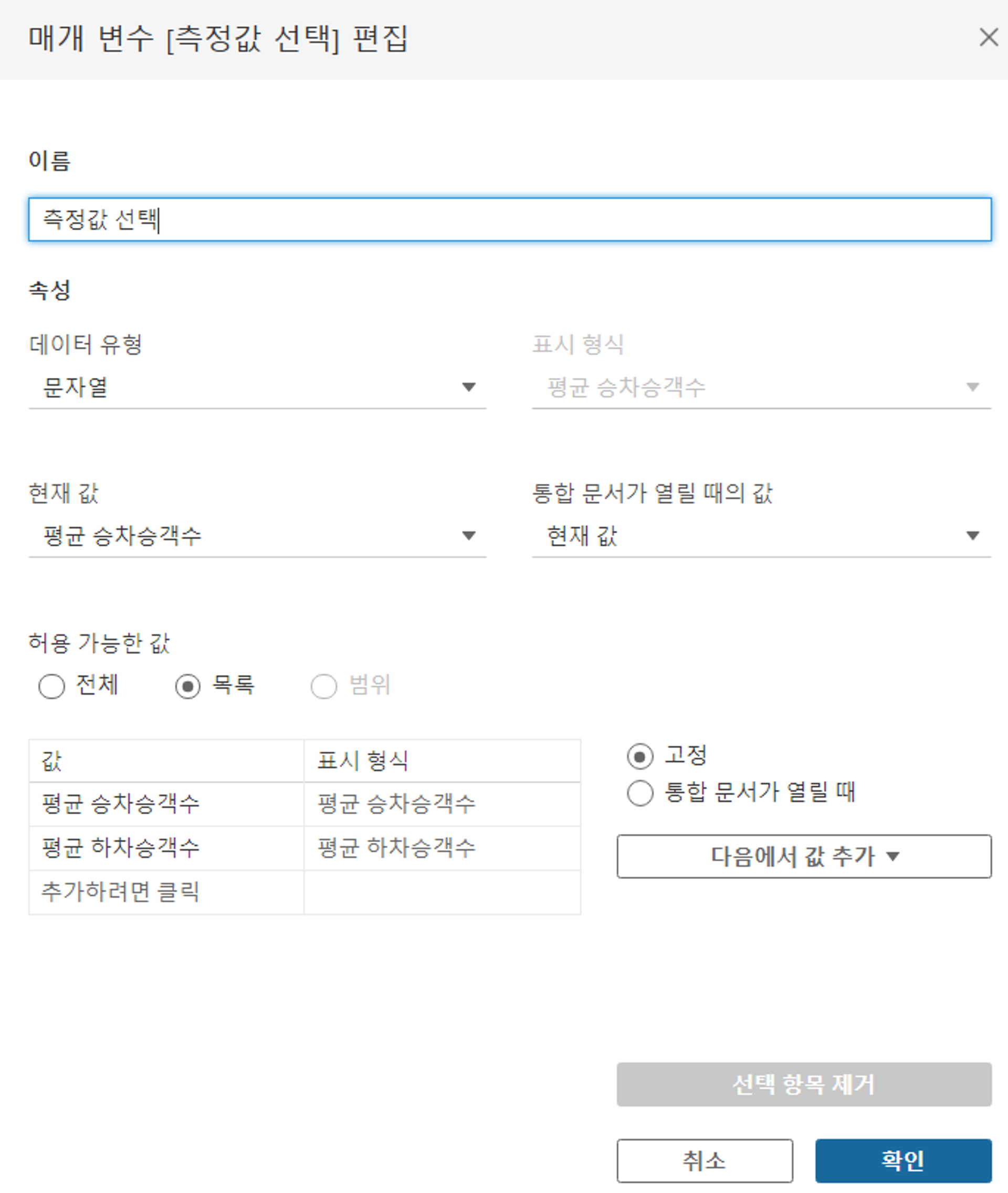
- 측정값 선택 매개변수 생성
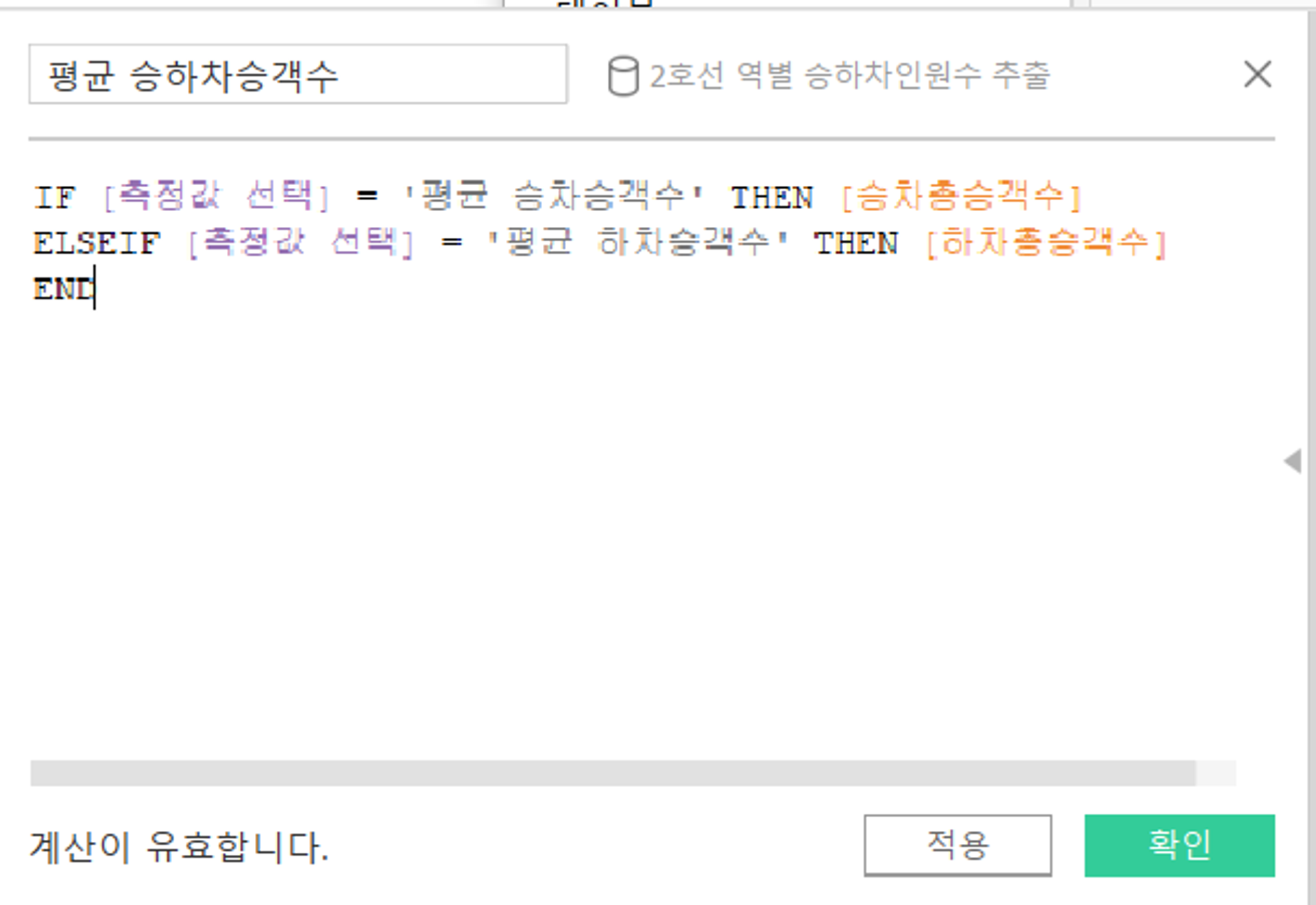
- 평균 승하차승객수(계산된 필드) 작성
![]()
![]()
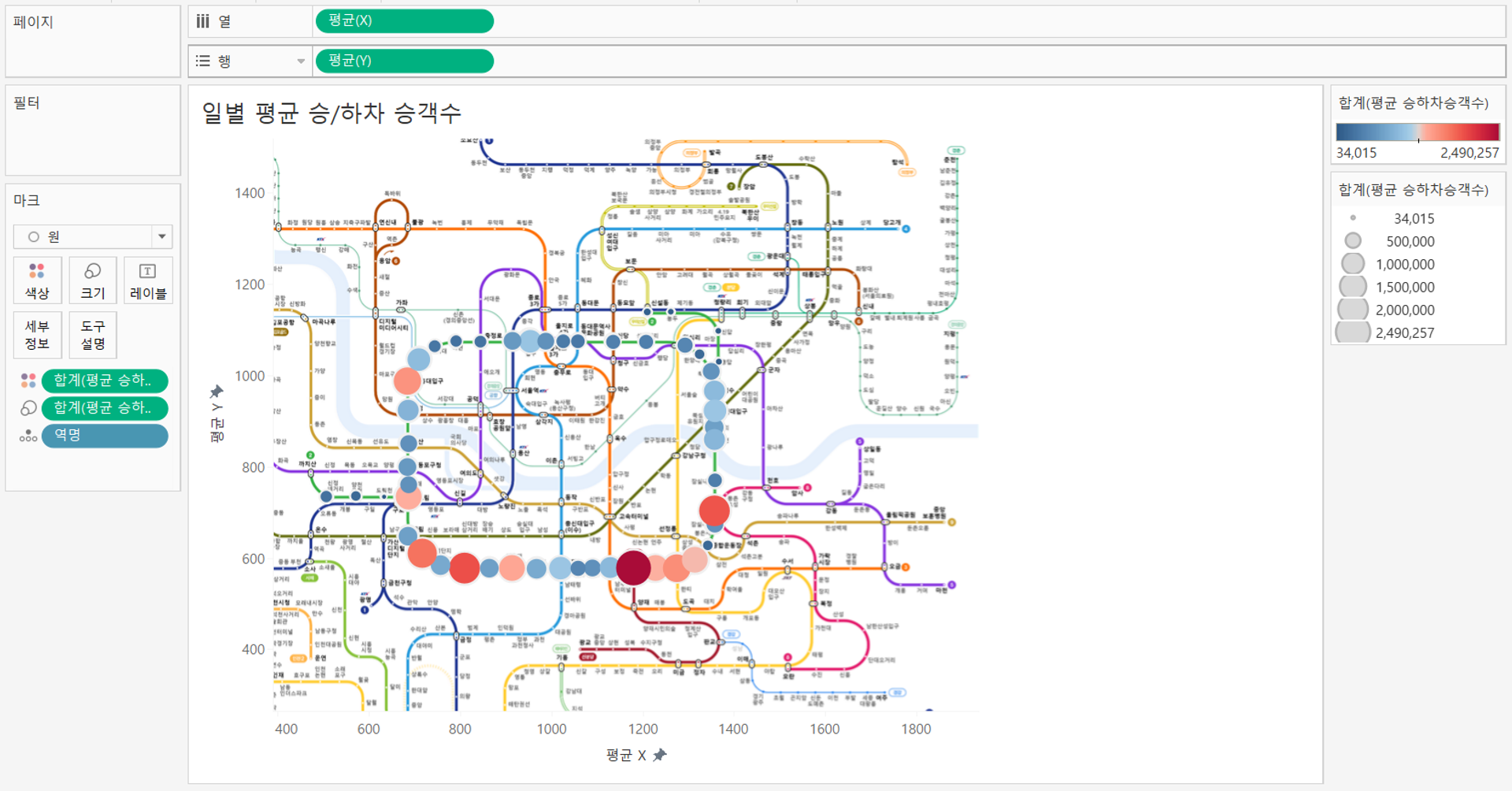
3. 색상과 크기 표현
x, y의 집계를 합계 → 평균으로 변경
why 평균으로 변경하는가? 🤔
데이터를 살펴보면 역 별로 승하차 고객수가 날짜 별로 들어가 있다. 그리고 역을 나타내는 x, y값은 날짜에 따라 중복되어 나타난다.
따라서 역을 기준으로 x, y값을 합계로 집계한다면 해당 역의 x, y값이 모두 더해지면서 원래 역의 고유한 위치의 x, y값이 아니게 된다.

ex. 강남역을 기준으로 살펴보면 x, y는 좌표 값인데 합계로 한다면 1월 3일 강남역은 x=15, y=21이 되어 강남역을 못 찾게 된다.
4. 역명 → 세부정보
5. 승하차승객수(계산된 필드) → 색상, 크기

잠실, 강남, 신림, 홍대.. 주요 역이 붐비는 것을 확인 할 수 있다…
2. 공간 테이블 계산을 이용한 맵 활용
시애틀 사람들은 주로 어느나라로 여행을 많이 가는가…
비행기를 타면 모니터에서 나오는 근사한 이동경로는 어떻게 시각화 할 수 있을까?
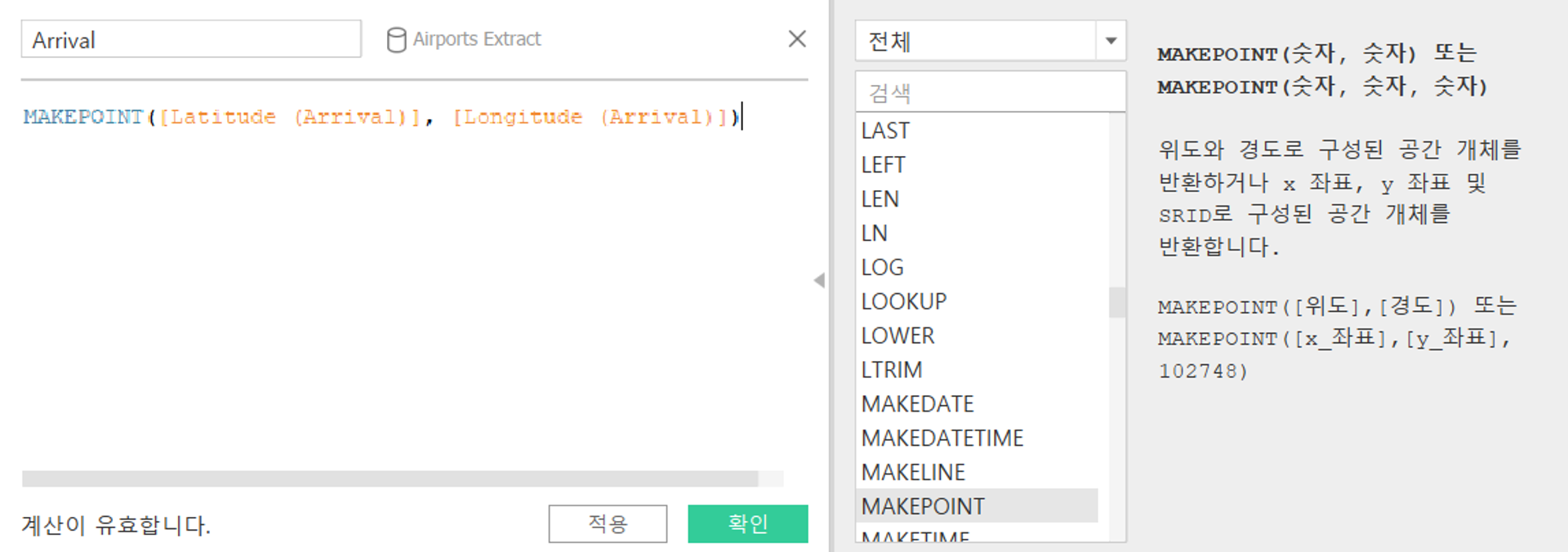
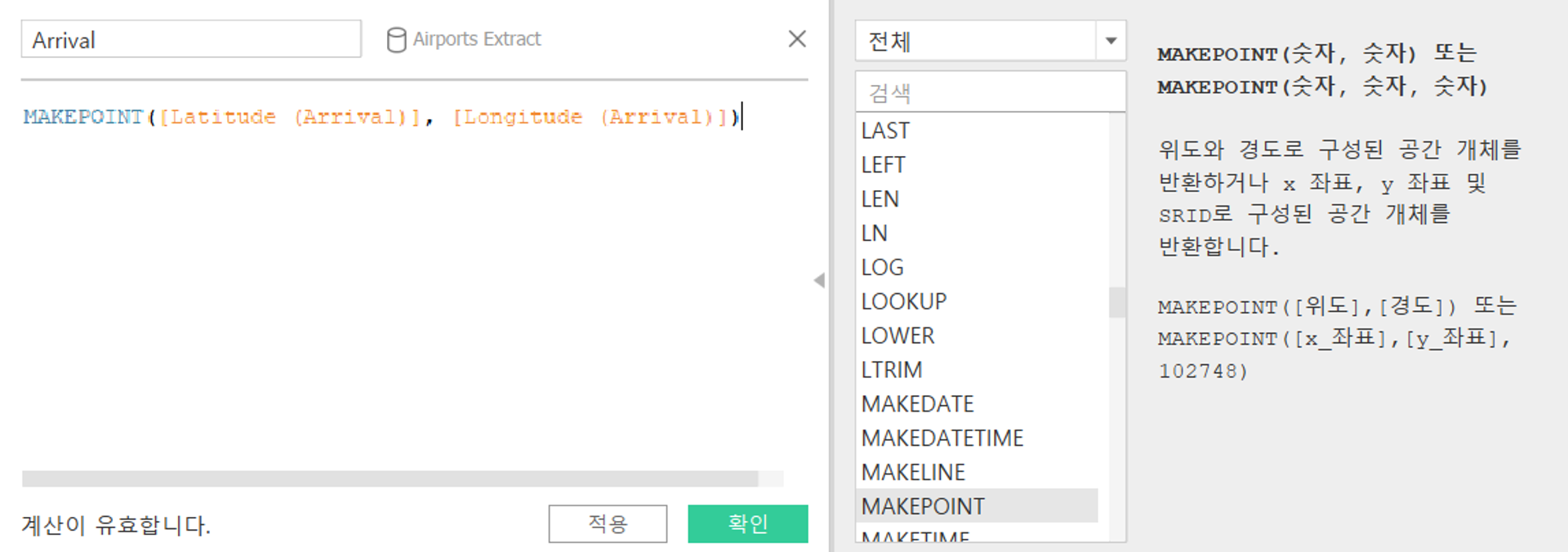
1. 도착지의 위치를 점으로 나타내기 위해 MAKEPOINT 함수로 ‘Arrival’이라는 제목의 계산식을 만든다.

2. 출발지의 위치를 점으로 나타내기 위해 MAKEPOINT 함수로 ‘Departure’이라는 제목의 계산식을 만든다.

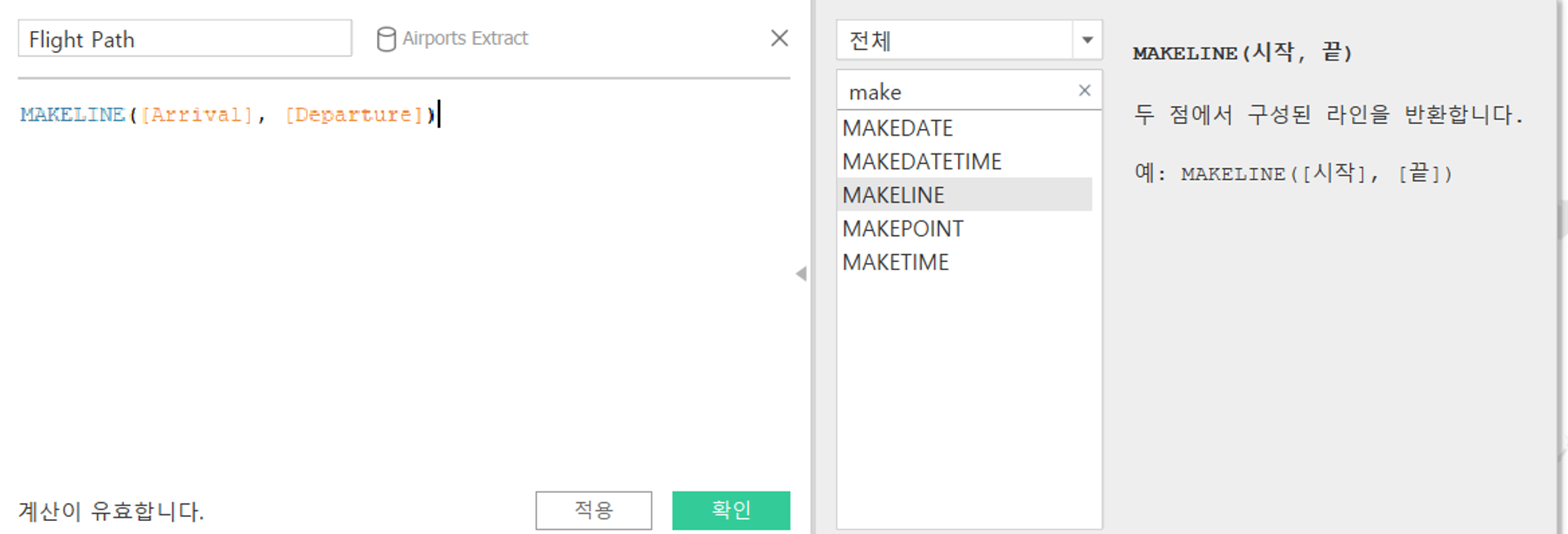
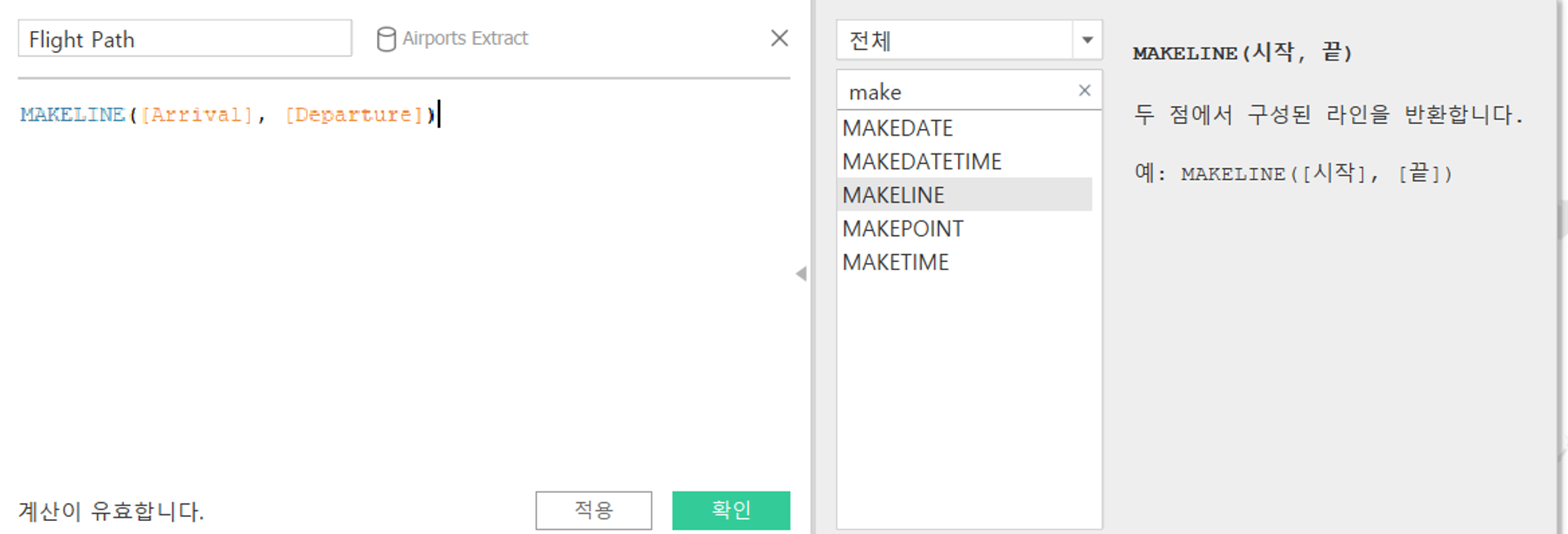
3. 위에서 만든 Arrival, Departure를 MAKELINE 함수로 둘의 경로를 잇는다.

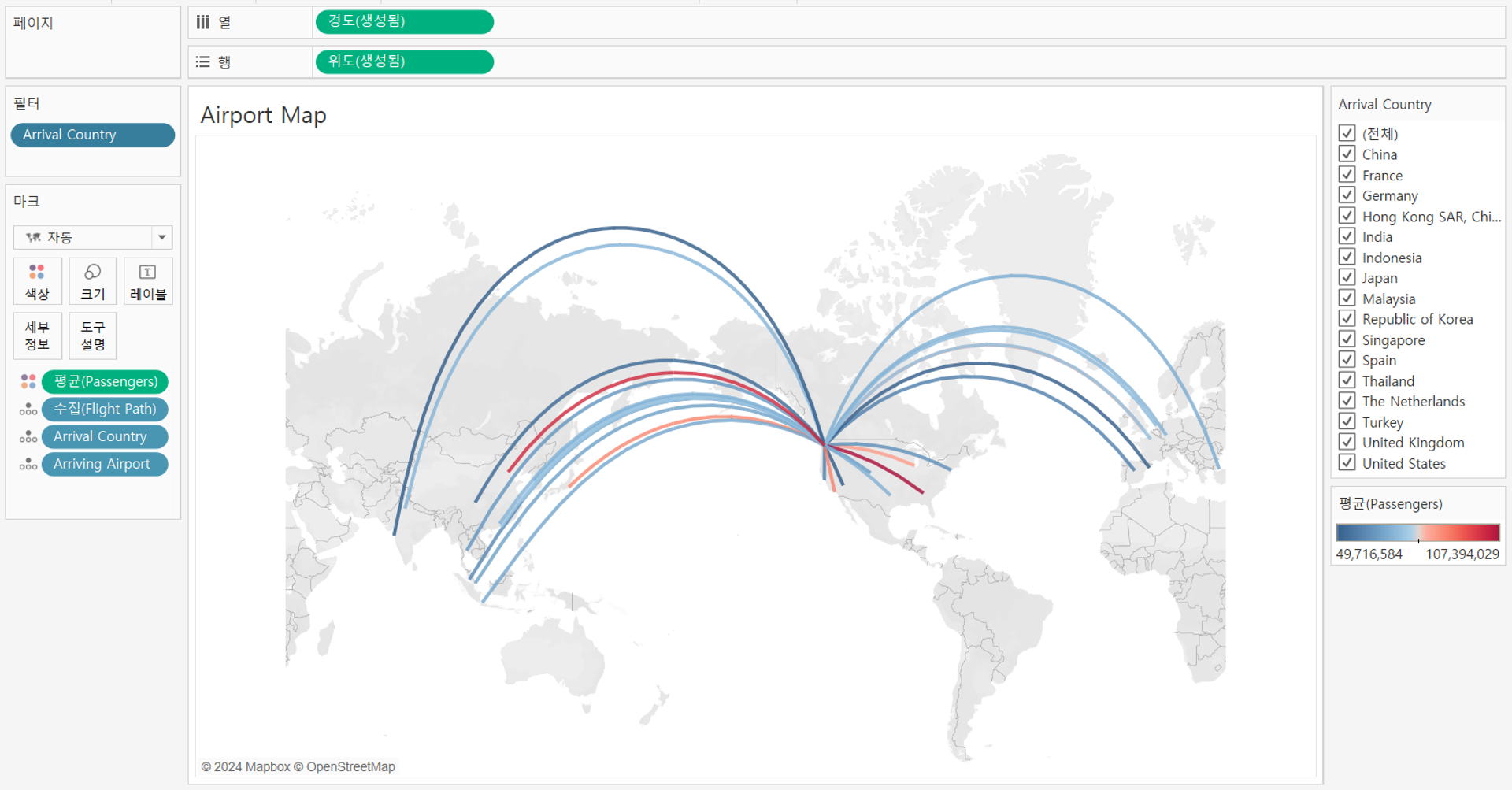
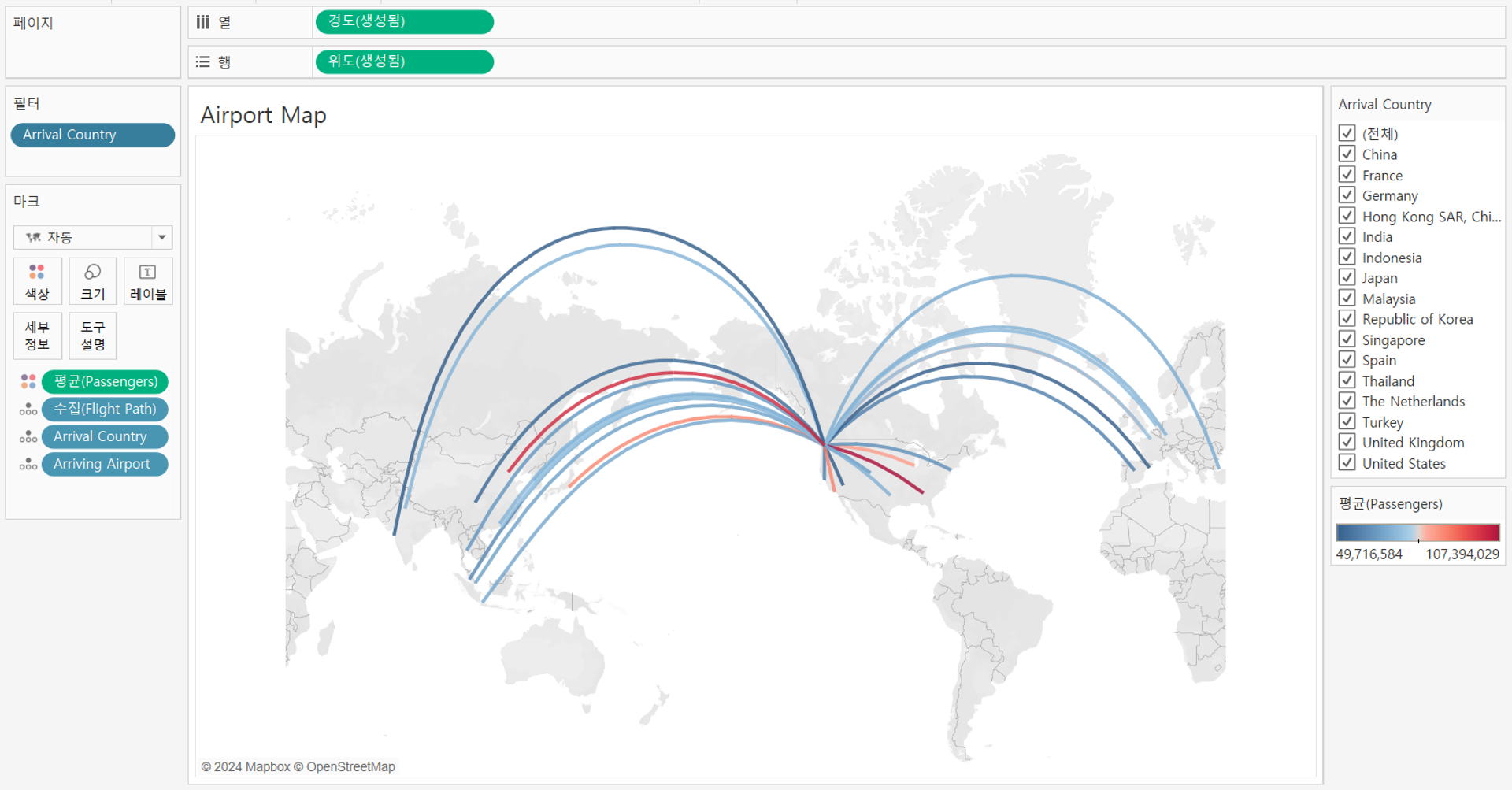
4. 각 Flight Path별 평균 Passenger 수를 색상으로 표현해보자.

- Passenger(평균) > 색상
- Arrival country > 세부정보
- Arrival Airport > 세부정보
Us와 China를 제일 많이 간다.
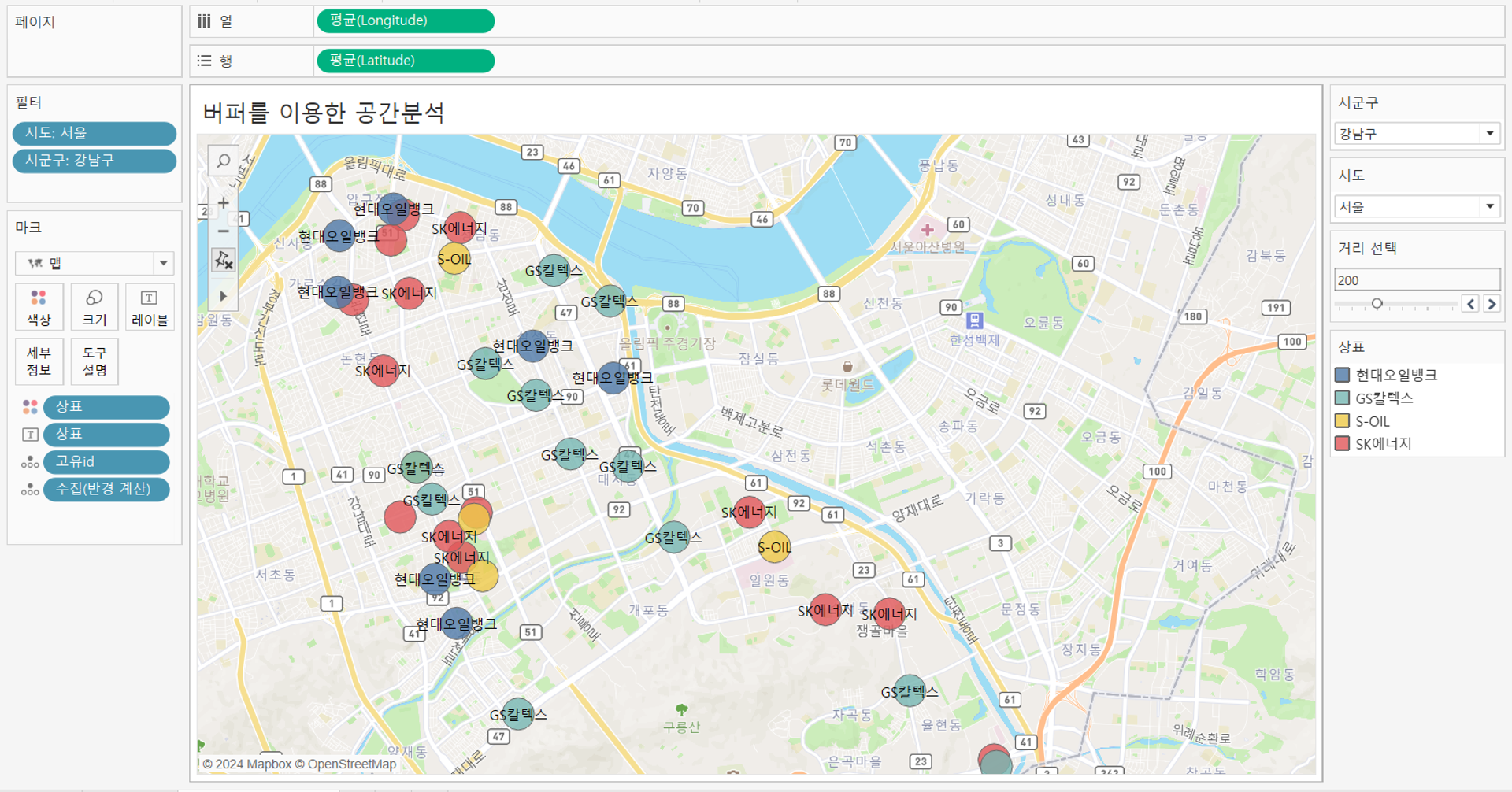
3. Buffer 함수를 이용한 맵 활용
새로운 매장을 내려면 어느 곳을 공략해야할까
내가 선택한 반경 안에 동종 업계가 얼마나 포진해있는지 살펴보자
데이터 시각화
- 각 주유소의 latitude, longtitude를 각각 행, 열에 올린다.
- 고유id → 세부정보 추가 → 모든 멤버추가(고유id는 각 주유소 별 Unique ID이다.)
- 시도 → 필터표시(필터옵션 : 단일 값(드롭다운))
- 시군구 → 필터표시(필터옵션 : 단일 값(목록))
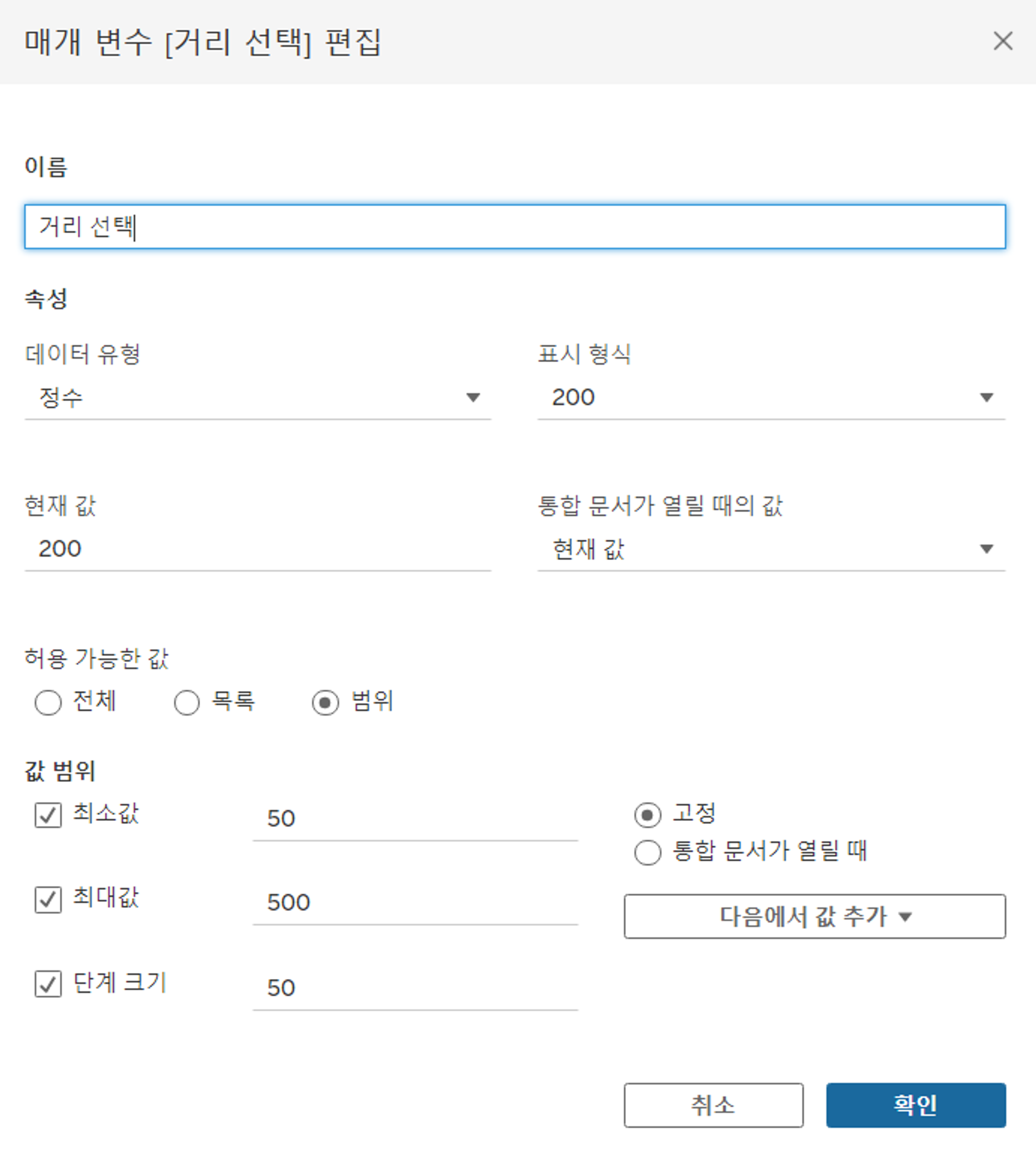
- 매개변수 만들기
![]()
6. 계산식 만들기

7. 거리선택 > 매개변수 표시
8. 마크유형 > 맵 변경
9. 반경계산 > 세부정보
10. 상표 > 색상
11. 거리뷰 보기 위해 맵 옵션 변경
- 맵 > 배경 맵 > 거리
- 맵 > 맵 계층(or 백그라운드 레이어)
- 투명도 30% 조정
12. 상표 > 레이블

강남은 주유소가 많구나…
'DI(Digital Innovation) > Tableau' 카테고리의 다른 글
| 태블로 신병훈련소 7일차 (0) | 2024.04.23 |
|---|---|
| 태블로 신병훈련소 6일차 (0) | 2024.04.23 |
| 태블로 신병훈련소 4일차 (1) | 2024.04.18 |
| 태블로 신병훈련소 3일차 (0) | 2024.04.18 |
| 태블로 신병훈련소 2일차 (0) | 2024.04.18 |
태블로 맵에 위도 경도가 표시되는 원리?
→ 자동으로 태블로에서는 지원(미리 약속된 위경도 값)
공간좌표 활용
태블로에서는 기본적인 지리 정보 시각화 뿐만 아니라, 사용자 지정 이미지 위에 위치 정보를 사용하여 시각화하거나, 함수를 사용하여 이동 경로를 표현하는 것이 가능
다양한 지리 정보를 활용해 시각화
5일차 과제
1. 배경 이미지를 이용한 Custom Map 사용
내가 아침마다 타는 지하철역이 제일 붐비는 것 같은 느낌은 과연 기분탓일까…?
수도권 지하철 노선도 위에 일 별 평균 승/하차 승객수를 표현해보자.
- 지하철 배경 이미지 → “subway.jpg” 사용
- 메뉴 > 맵 > 배경이미지 > 해당데이터 원본 > 이미지 선택 후 추가
- x값 필드 선택(데이터 x좌표값 필드) > 왼쪽 ~ 오른쪽 이미지 크기입력
- y값 필드 선택(데이터 y좌표값 필드) > 아래 ~ 위쪽 이미지 크기입력 ex. 이미지 사이즈를 2040 x 1654로 하는 경우 (0, 2040), (0, 1654) 로 입력
2. 파라미터 변경에 따라 ‘평균 승차 승객수’, ‘평균 하차승객수’ 새로운 계산식 추가
- 측정값 선택 매개변수 생성
- 평균 승하차승객수(계산된 필드) 작성
![]()
![]()
3. 색상과 크기 표현
x, y의 집계를 합계 → 평균으로 변경
why 평균으로 변경하는가? 🤔
데이터를 살펴보면 역 별로 승하차 고객수가 날짜 별로 들어가 있다. 그리고 역을 나타내는 x, y값은 날짜에 따라 중복되어 나타난다.
따라서 역을 기준으로 x, y값을 합계로 집계한다면 해당 역의 x, y값이 모두 더해지면서 원래 역의 고유한 위치의 x, y값이 아니게 된다.

ex. 강남역을 기준으로 살펴보면 x, y는 좌표 값인데 합계로 한다면 1월 3일 강남역은 x=15, y=21이 되어 강남역을 못 찾게 된다.
4. 역명 → 세부정보
5. 승하차승객수(계산된 필드) → 색상, 크기

잠실, 강남, 신림, 홍대.. 주요 역이 붐비는 것을 확인 할 수 있다…
2. 공간 테이블 계산을 이용한 맵 활용
시애틀 사람들은 주로 어느나라로 여행을 많이 가는가…
비행기를 타면 모니터에서 나오는 근사한 이동경로는 어떻게 시각화 할 수 있을까?
1. 도착지의 위치를 점으로 나타내기 위해 MAKEPOINT 함수로 ‘Arrival’이라는 제목의 계산식을 만든다.

2. 출발지의 위치를 점으로 나타내기 위해 MAKEPOINT 함수로 ‘Departure’이라는 제목의 계산식을 만든다.

3. 위에서 만든 Arrival, Departure를 MAKELINE 함수로 둘의 경로를 잇는다.

4. 각 Flight Path별 평균 Passenger 수를 색상으로 표현해보자.

- Passenger(평균) > 색상
- Arrival country > 세부정보
- Arrival Airport > 세부정보
Us와 China를 제일 많이 간다.
3. Buffer 함수를 이용한 맵 활용
새로운 매장을 내려면 어느 곳을 공략해야할까
내가 선택한 반경 안에 동종 업계가 얼마나 포진해있는지 살펴보자
데이터 시각화
- 각 주유소의 latitude, longtitude를 각각 행, 열에 올린다.
- 고유id → 세부정보 추가 → 모든 멤버추가(고유id는 각 주유소 별 Unique ID이다.)
- 시도 → 필터표시(필터옵션 : 단일 값(드롭다운))
- 시군구 → 필터표시(필터옵션 : 단일 값(목록))
- 매개변수 만들기
![]()
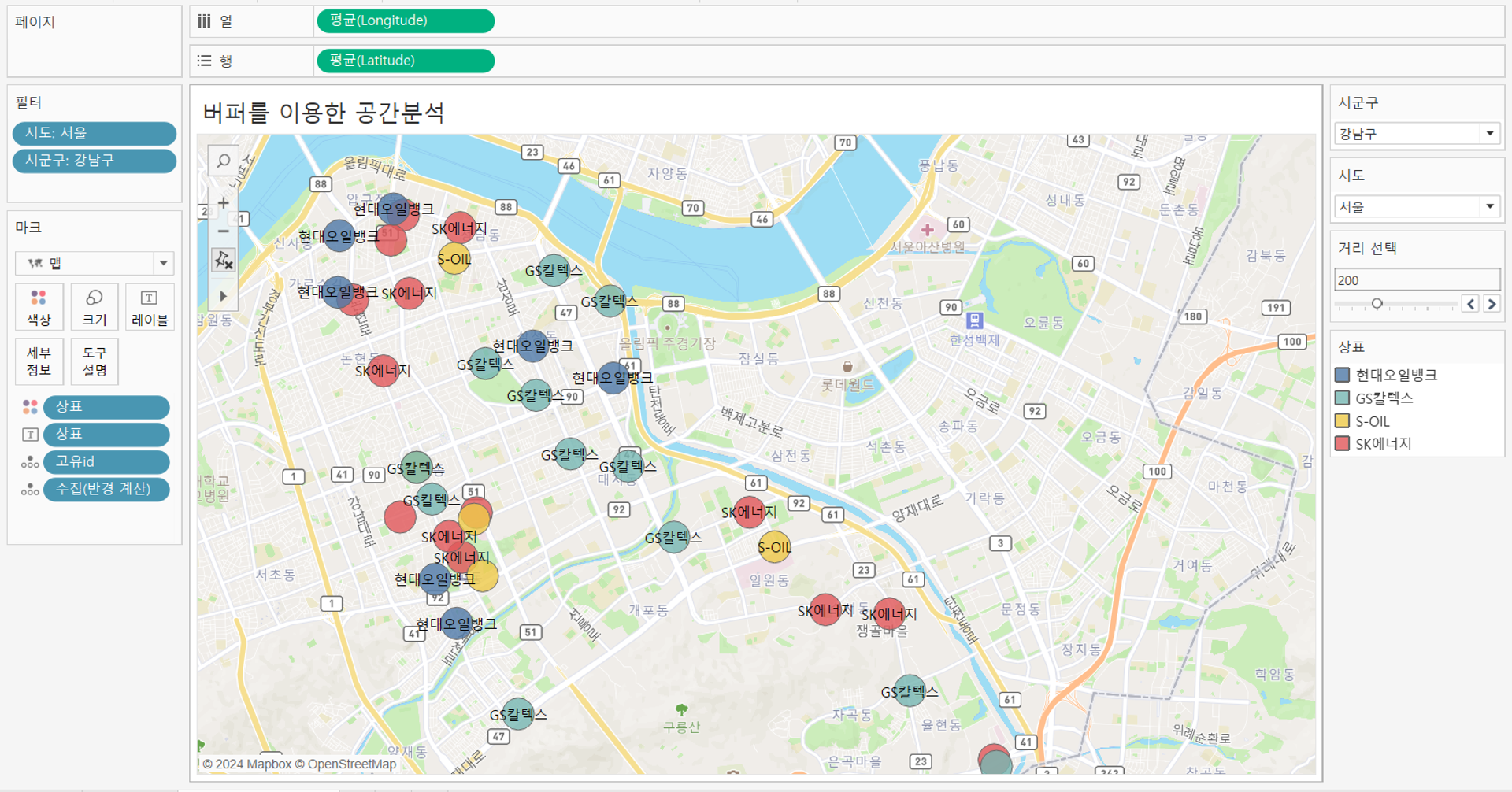
6. 계산식 만들기

7. 거리선택 > 매개변수 표시
8. 마크유형 > 맵 변경
9. 반경계산 > 세부정보
10. 상표 > 색상
11. 거리뷰 보기 위해 맵 옵션 변경
- 맵 > 배경 맵 > 거리
- 맵 > 맵 계층(or 백그라운드 레이어)
- 투명도 30% 조정
12. 상표 > 레이블

강남은 주유소가 많구나…
'DI(Digital Innovation) > Tableau' 카테고리의 다른 글
| 태블로 신병훈련소 7일차 (0) | 2024.04.23 |
|---|---|
| 태블로 신병훈련소 6일차 (0) | 2024.04.23 |
| 태블로 신병훈련소 4일차 (1) | 2024.04.18 |
| 태블로 신병훈련소 3일차 (0) | 2024.04.18 |
| 태블로 신병훈련소 2일차 (0) | 2024.04.18 |