ㅌ막대 차트와 라인 차트는 가장 효과적으로 데이터를 표현할 수 있는 시각화지만 그 외 다양한 시각화 역시 분석 목적에 따라 데이터를 표현하는데 풍부한 대시보드를 작성할 수 있다.
1. 도넛 차트
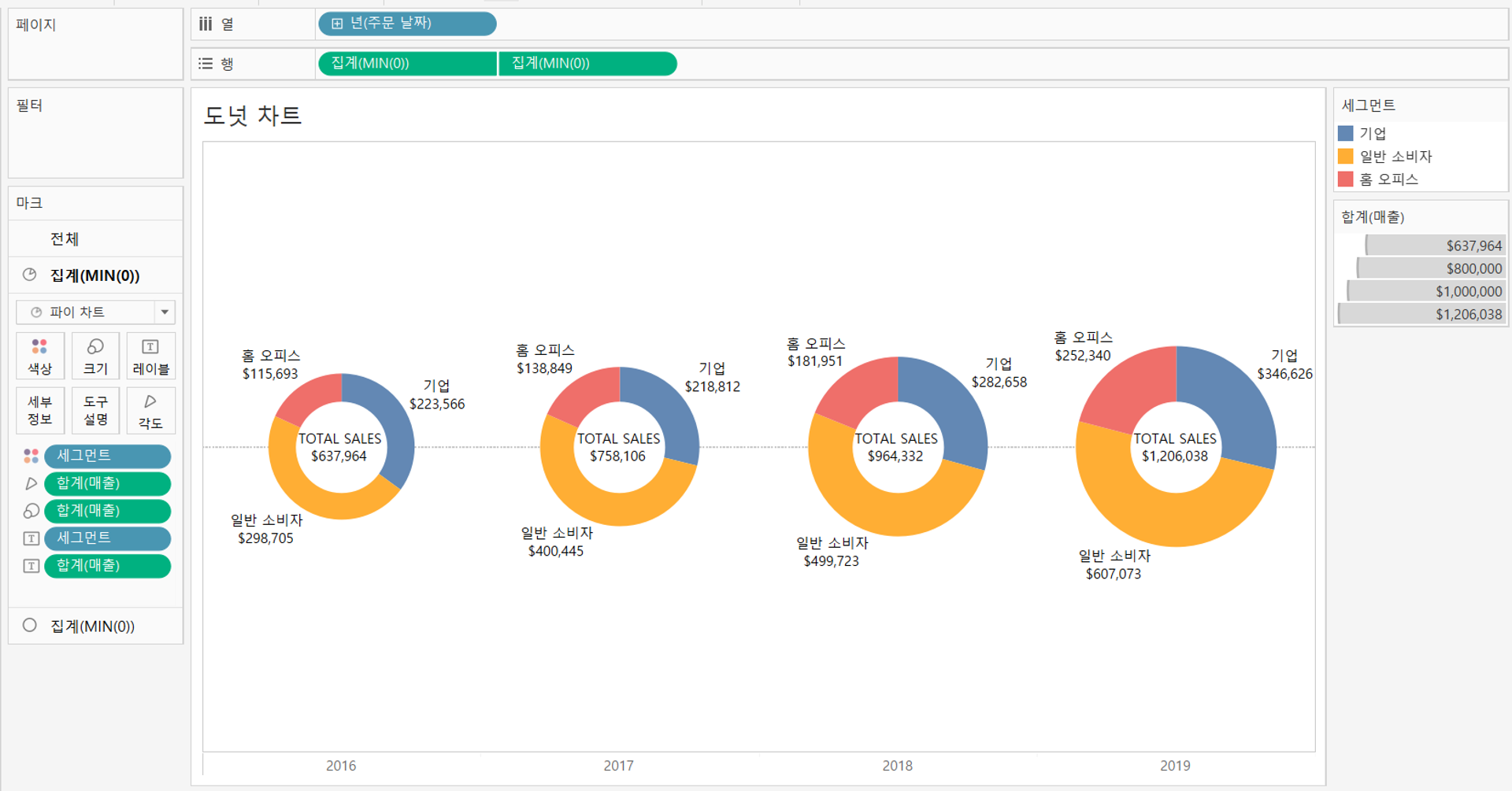
도넛 차트는 각 데이터의 “비중”이 얼마나 되는지 표현하기 위한 차트 중 하나이다.
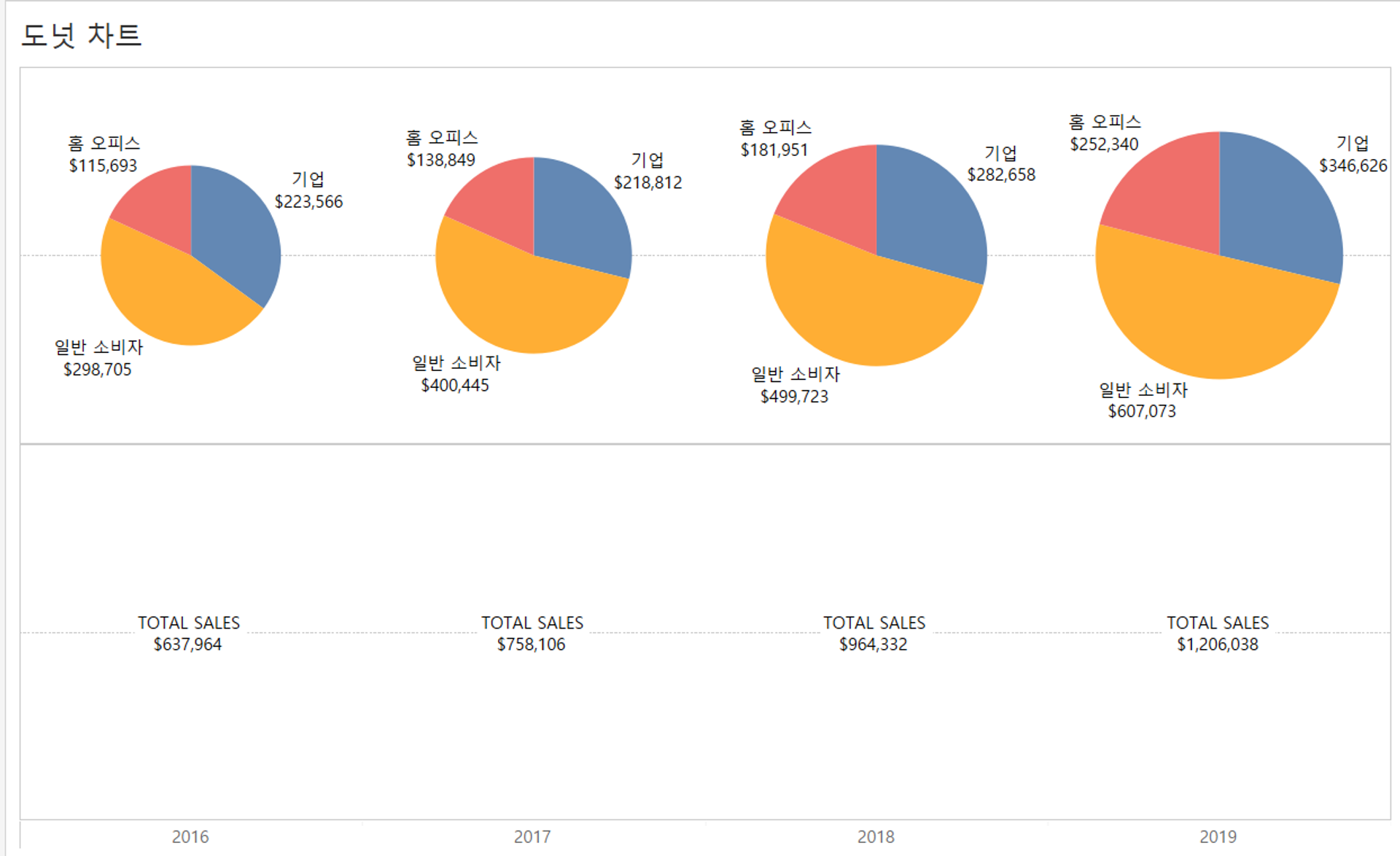
2016 ~ 19년까지 연도 별로 슈퍼스토어의 고객세그먼트 별 매출 비중이 어떻게 바뀌었는지 살펴보자.
태블로는 보통 도넛차트를 만들기 위해서 두 단계를 거쳐간다.
- 파이차트를 만든다.
- 파이차트보다 작은 크기의 원을 만들어 파이 차트와 겹쳐서 도넛 모양이 되도록한다.
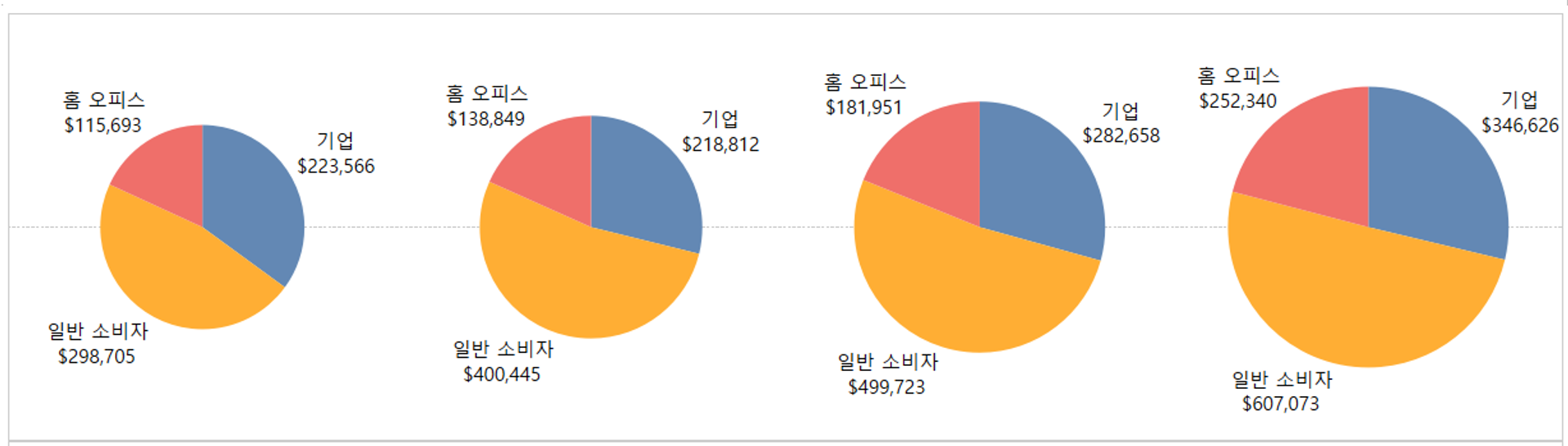
파이차트부터 만들어보자
1단계 : 파이차트 만들기
파이차트는 두 가지 방법으로 만들어 볼 수 있는데,
1-1. “표현방식” 사용
- “주문날짜”, “세그먼트”, “매출”을 동시에 선택
- 오른쪽 상단의 “표현방식” 클릭 후 파이차트모양 선택
- “년(주문 날짜)” 필드 → 열선반 이동
1-2. 직접 마크 타입을 “파이차트”로 지정하여 만들기
- “년(주문날짜)” → 열선반 이동
- 차트 타입 → “파이차트”
- 파이차트의 색상 > “세그먼트” / 각도 > “매출”
2. “세그먼트”와 “매출” 필드를 레이블에 추가
2단계 : 파이차트보다 작은 크기의 원을 만들어 파이차트와 겹쳐서 도넛 모양이 되도록 만들기
태블로는 위치나 길이를 표현하기 위해 x, y축을 사용한다.
그런데 파이차트는 필요할까?
파이차트는 집계 값을 각도의 크기로 나타내기 때문에 별도의 축이 필요하진않다.
도넛 차트를 만들 때, 파이차트와 하나의 원을 합쳐준다고 했는데, 두개를 합쳐주기 위해서는 뭔가 “축”이라는 개념이 필요할 것 같다.
그래서! 😎 이럴때 사용할 수 있는 방법이 바로 임의의 축을 하나 생성해주는 것이다. (자주 사용되는 방법 중 하나는 MIN(0)함수를 사용)
- 기존에 만든 파이차트에 MIN(0)으로 기준 축을 만든다.
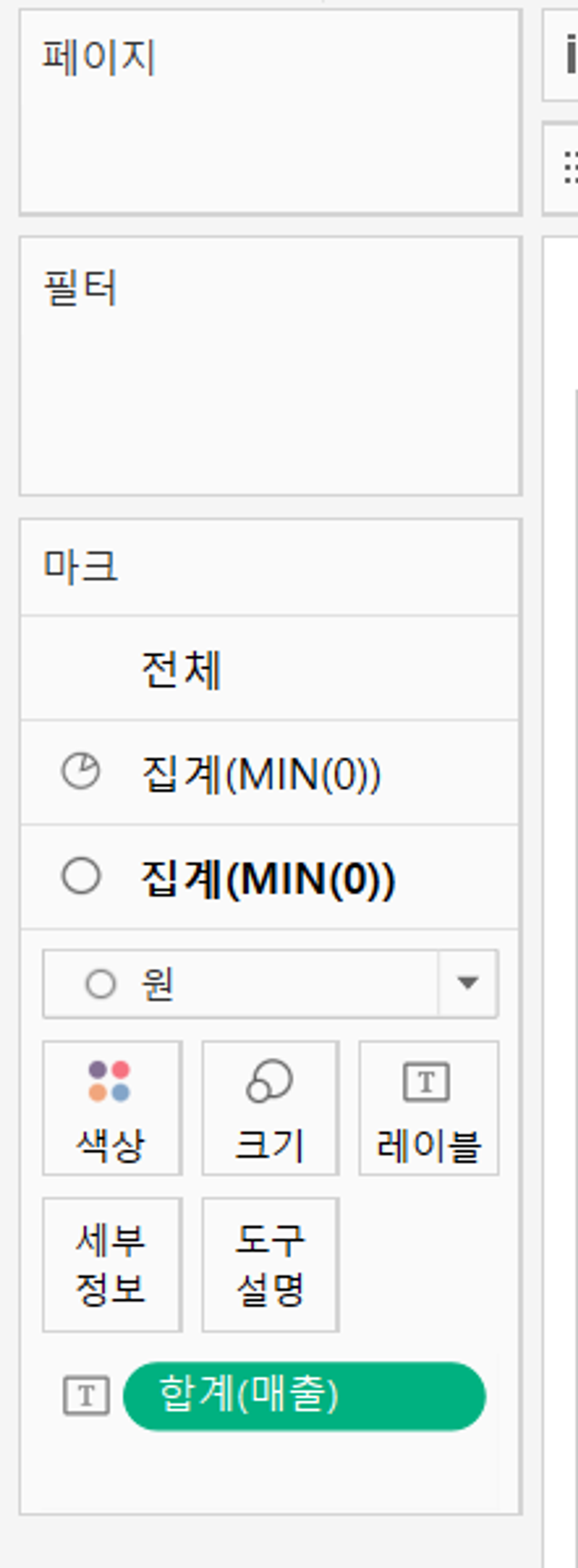
- 행 선반위의 빈공간을 더블클릭
- 계산식을 바로 입력할 수 있도록 되면 MIN(0)을 입력

- 행 선반 옆에 다시한번 더블 클릭하고 MIN(0)을 하나 더 만들어준다.
- 마크 타입 → 원 / 색상에서 세그먼트를 빼고 흰색으로 지정해준다.

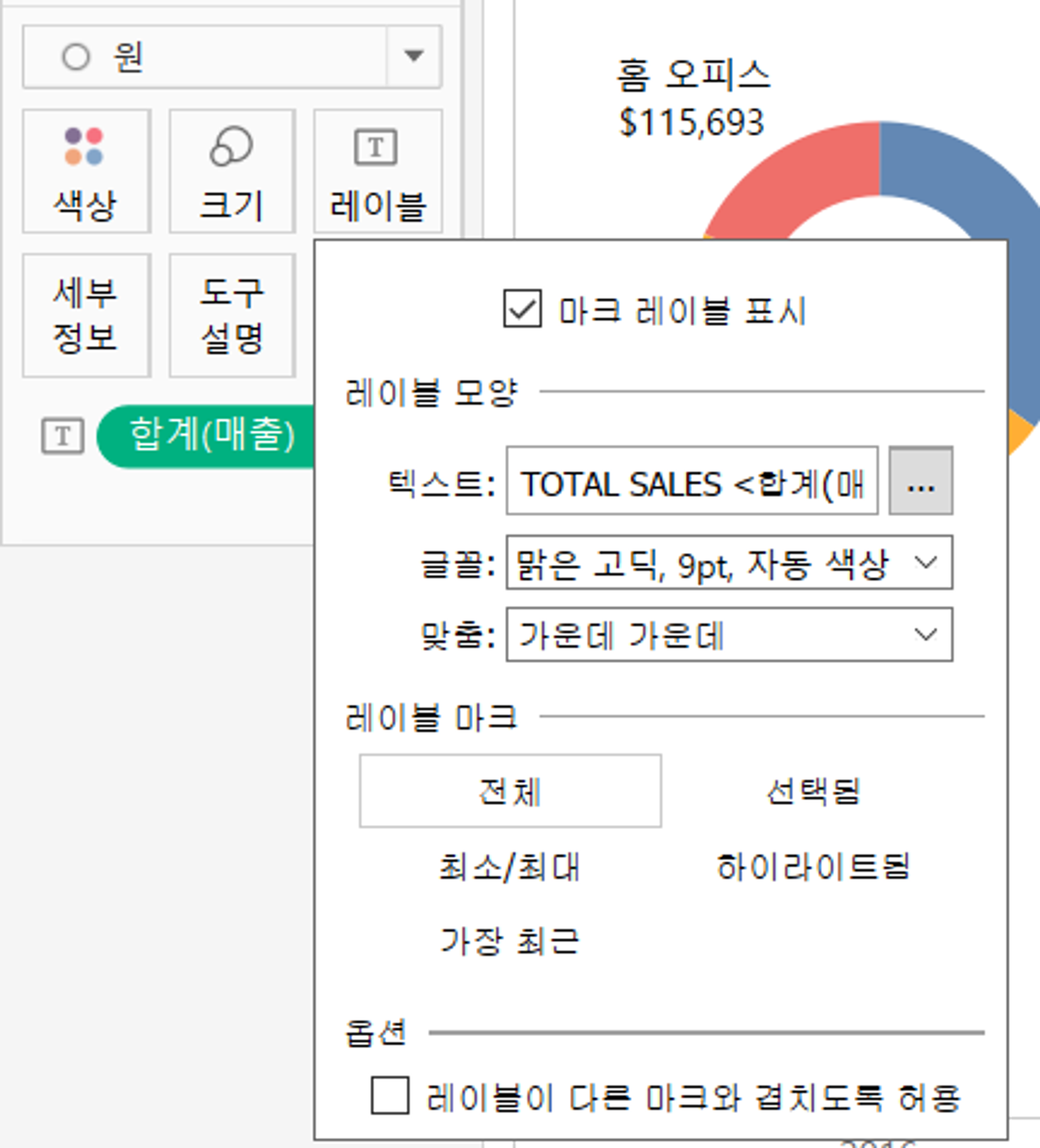
- 세부정보에 있는 매출 → 레이블 이동(레이블 편집 → TOTAL SALES 추가정보 기입)


- 이중축으로 2개의 축을 합쳐주기
- 축에서 마우스 오른쪽 버튼 → “머리글 표시” 해제

리마인드 ☀️
도넛차트를 이용할때는 레이블을 꼭 활용해야한다.
시각화에 레이블이 없다면, 연도별로 각 세그먼트가 차지하는 매출 비중이 얼마나 증가했는지, 파이 크기로 비교하기엔 쉽지않다.
레이블은 이런 한계점을 도와준다.
2. 워터폴 차트
워터폴 차트는 각 제품이나 연도, 단계와 같은 카테고리에 따라 누적 값과 기여도를 동시에 볼 수 있다.
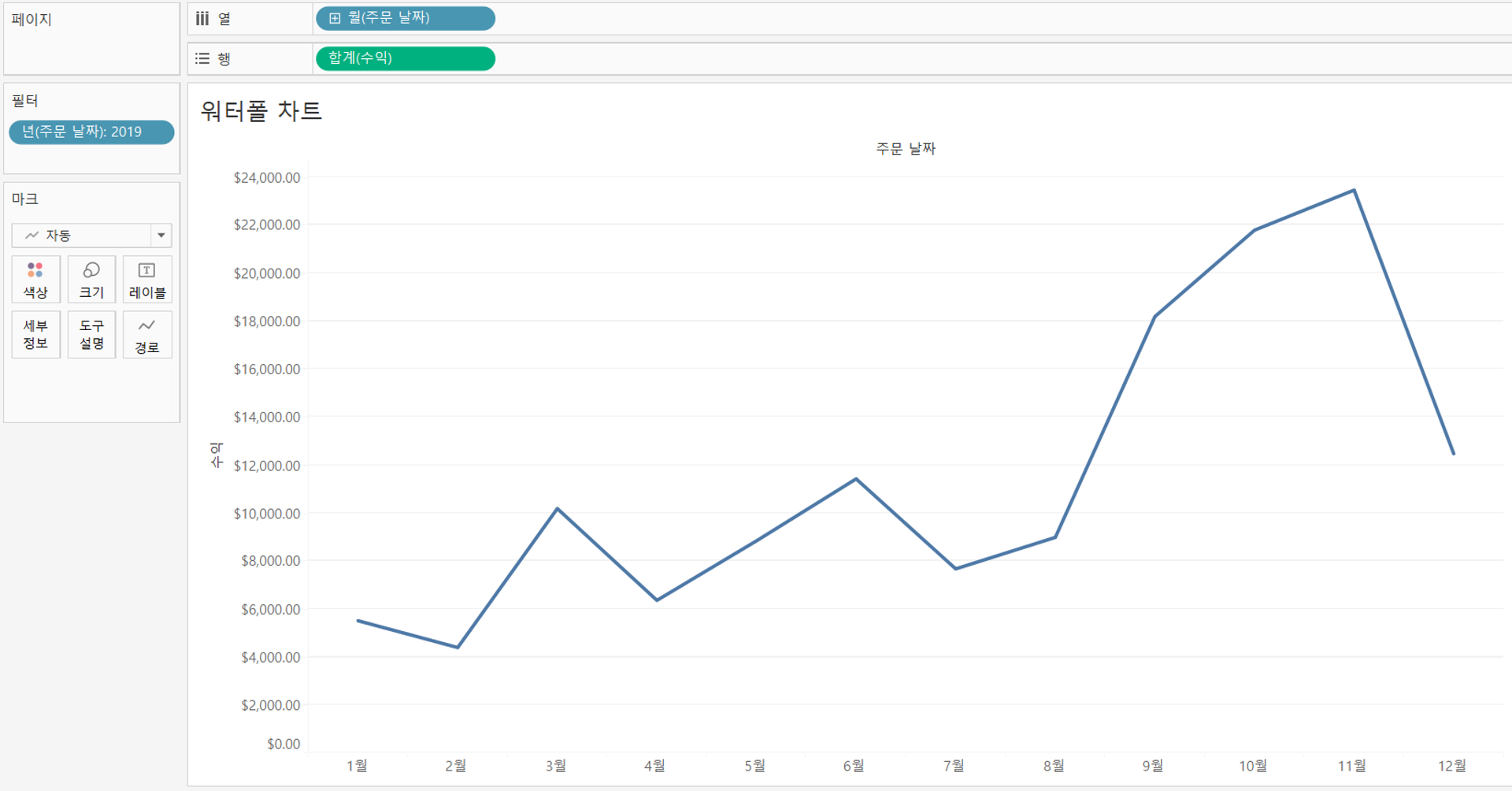
- “주문날짜” > 불연속형”월” → 열선반 이동
- “주문날짜”를 연도 기준으로 필터링해 2019년 값만 사용
- “수익” → 행선반 이동

현재까지 시각화를 토해 월별 수익 패턴을 살펴볼 수 있다.
하지만 워터폴 차트는 기본적으로 “누적”된 값을 기준으로 보여지는 것이다.
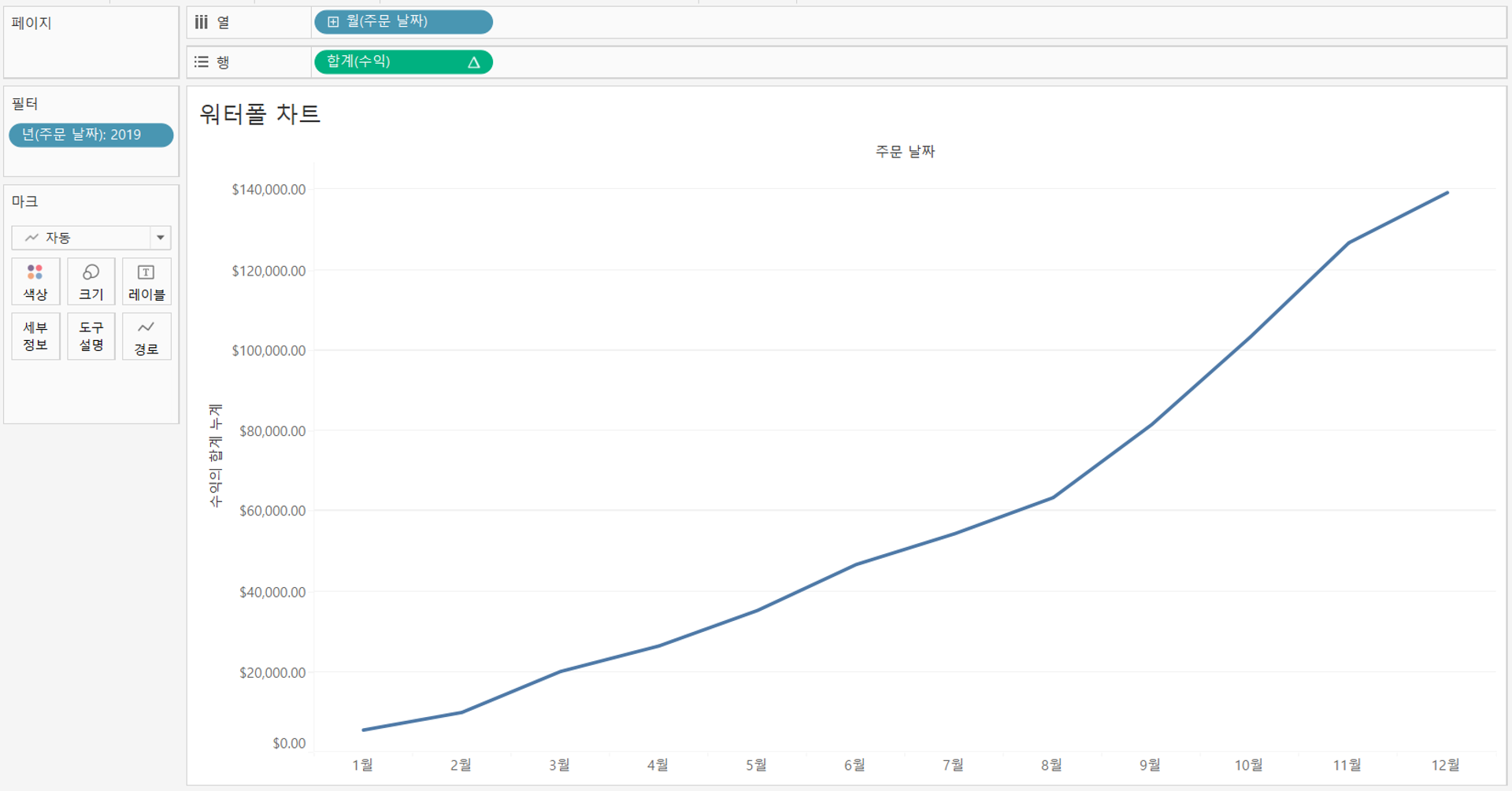
4. “합계(수익)” > 마우스 오른쪽버튼 > 퀵테이블계산 > 누계 선택

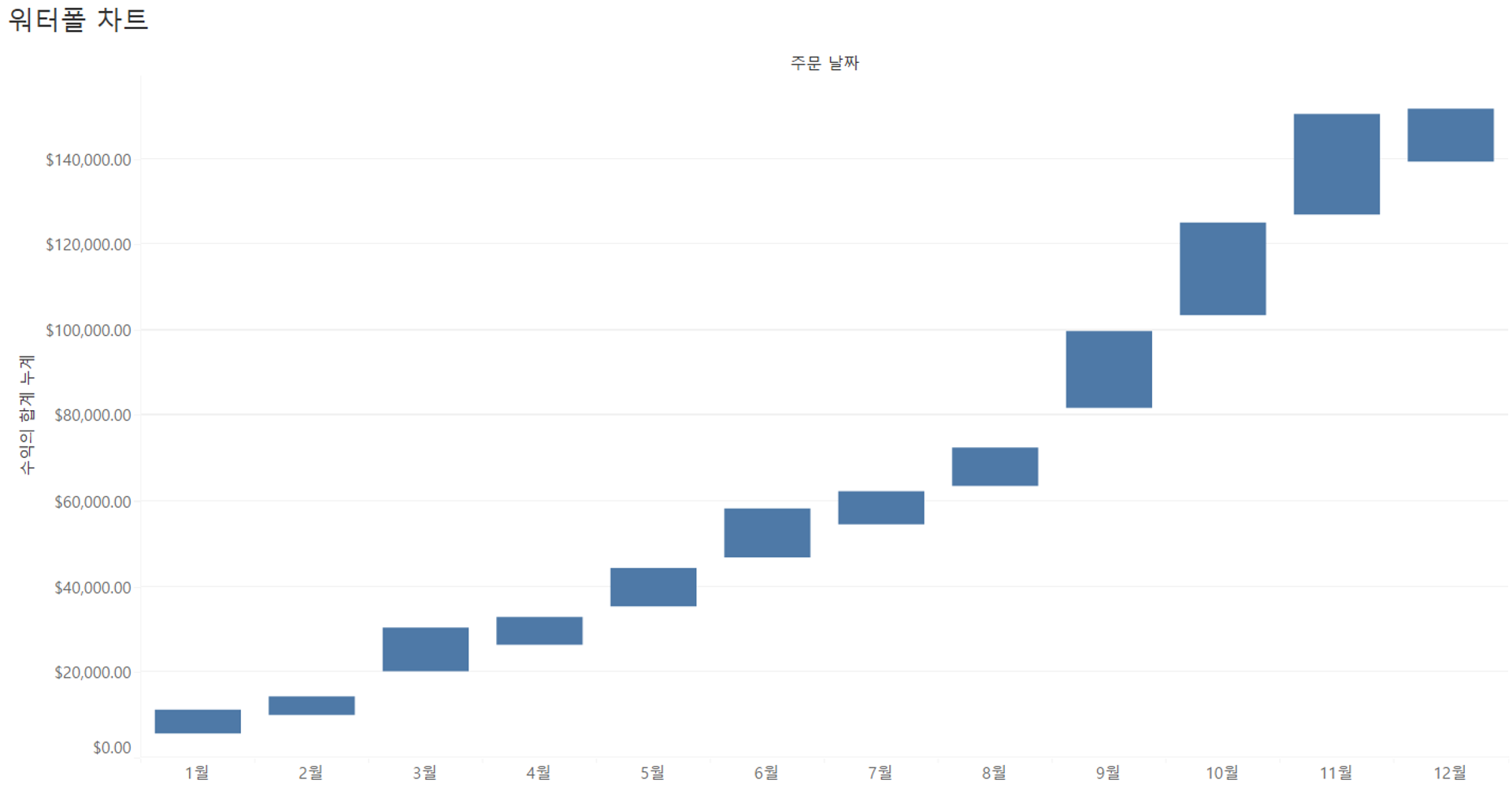
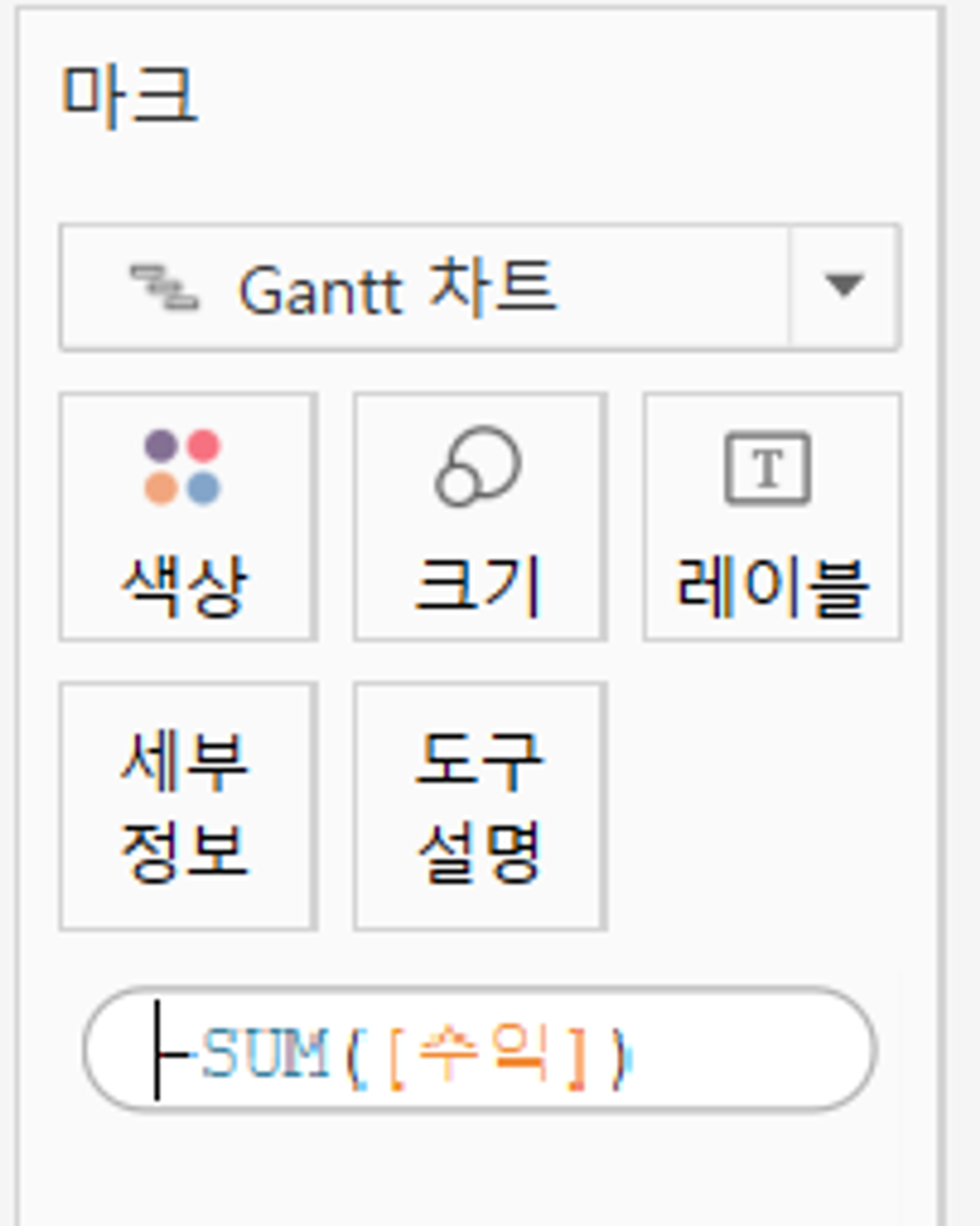
5. 마크 > “간트차트” 변경
6. 마크의 크기 > “수익”
그런데 모양이 조금 이상하다…
워터폴 차트에서 크기가 아래쪽으로 표현되어야 제대로 된 모양이 나오는데

7. “합계(수익)” > 더블클릭 > 맨앞에 “-”(마이너스)를 입력해준다.
→ 수익 값을 마이너스로 바꿔주고 막대의 방향을 바꿔주는 것

8. 마크의 색상 > “수익”
9. 결과를 확실히 보기 위해 “분석” 탭 > “총계” > 행 총합계에 드래그
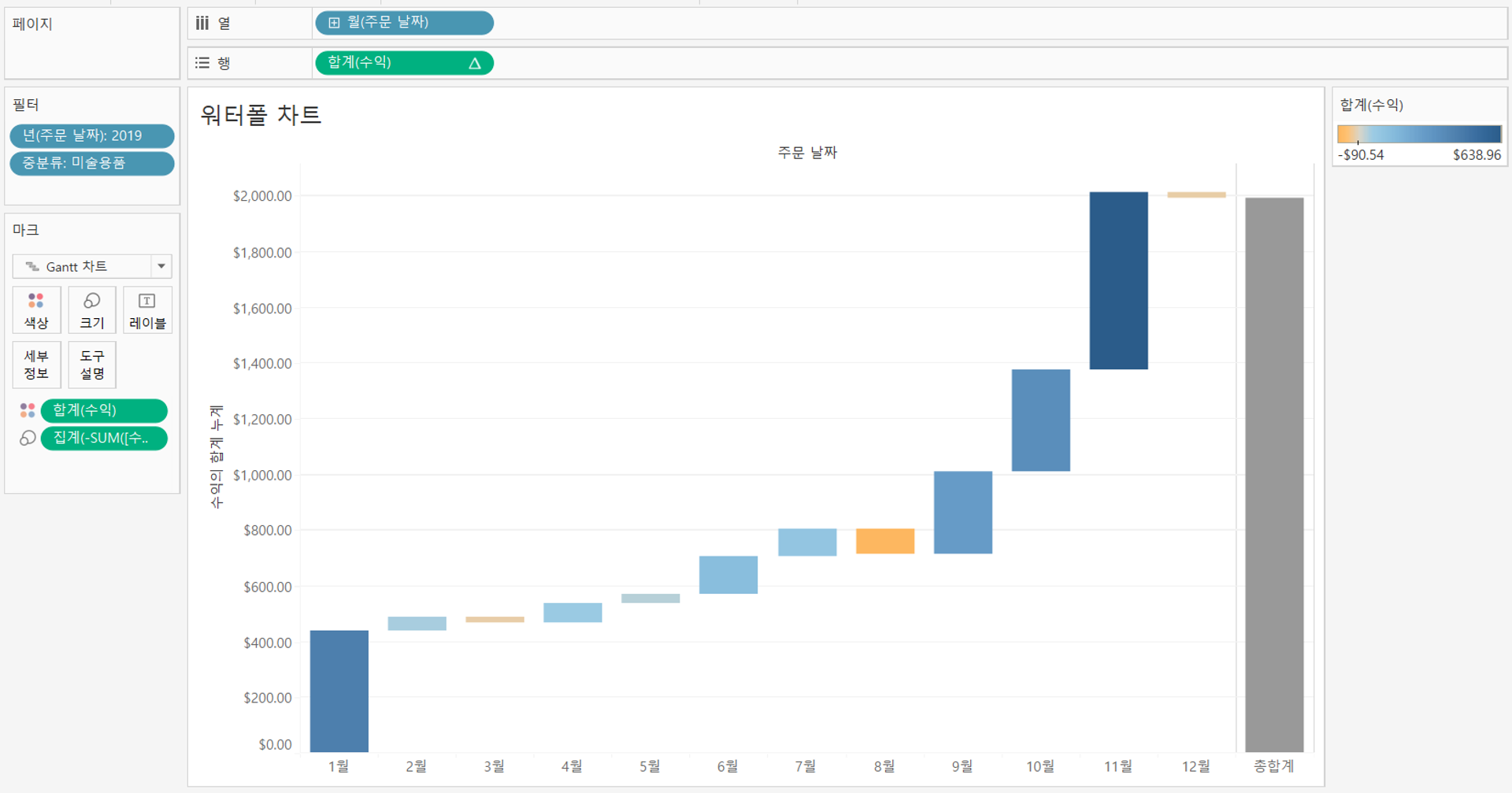
10. “제품 중분류” > 필터 > “미술용품”
11. 완성

1월과 11월에 가장 큰 수익이 있었다.
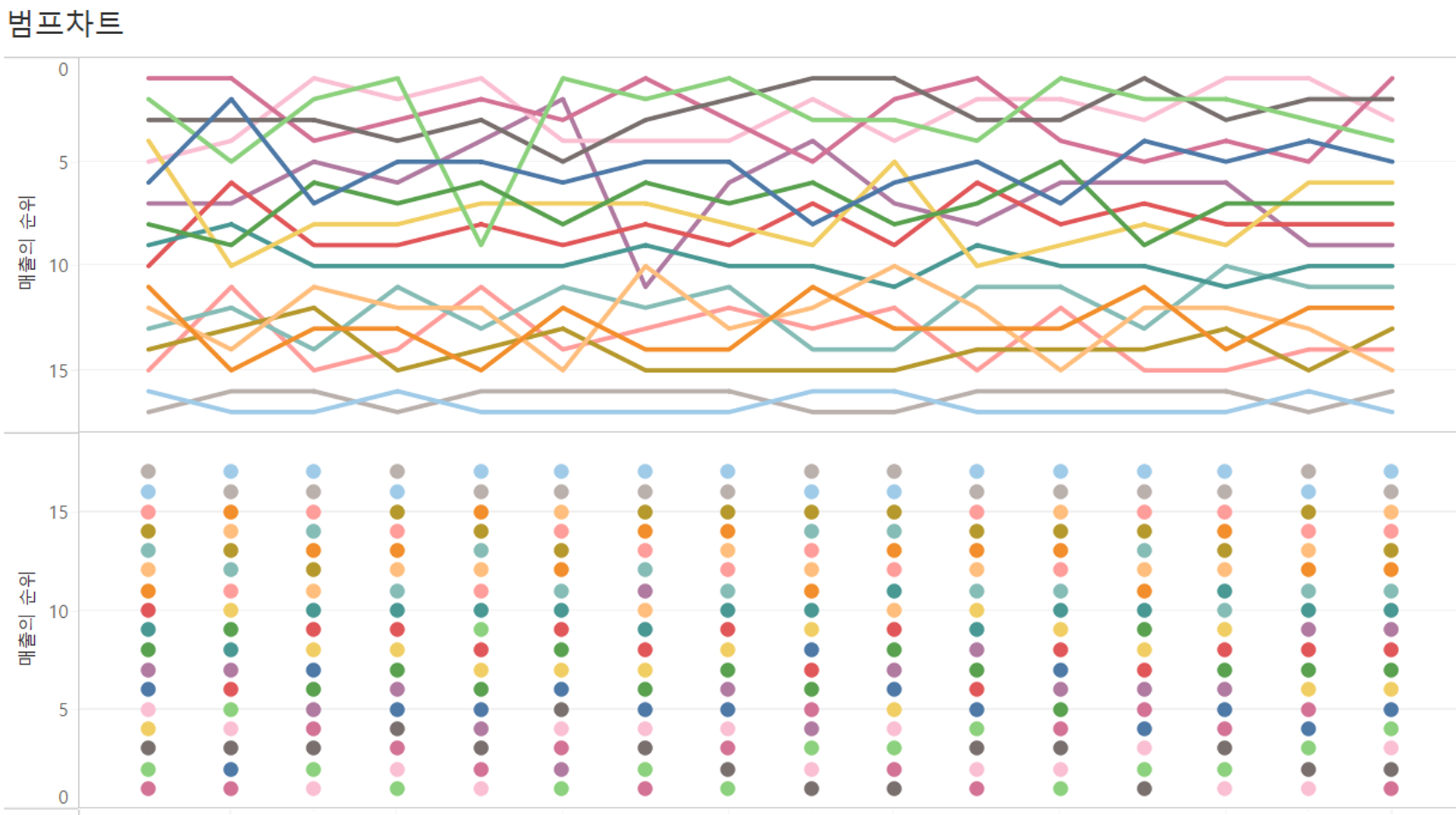
3. 범프차트
범프차트는 시간에 따른 “순위” 변동을 나타낼 때 효과적인 차트이다.
분기별 판매 상품 순위 변동을 차트 형태로 살펴보자.
태블로에서는 범프차트를 도넛 차트와 마찬가지로, 두개의 뷰를 만든 후 “이중축”을 이용해 하나로 합쳐주는 원리로 사용한다.
- 순위를 라인차트로 표현
- 순위를 원마크 타입으로 표현한 후 이중 축으로 라인차트와 겹쳐줌
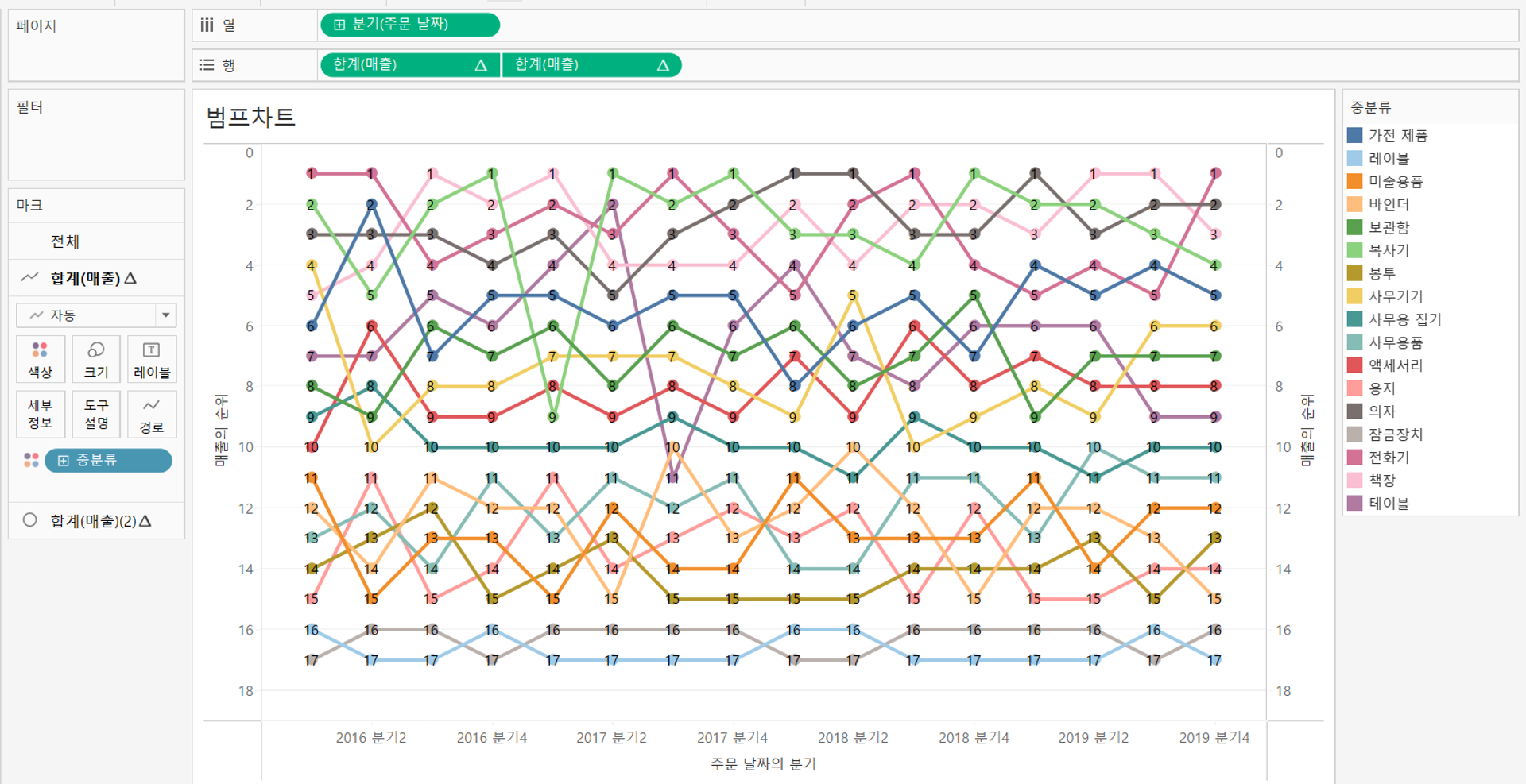
1단계 : 분기별로 제품 판매 순위를 라인 차트로 표현
1-1. “주문날짜” > 연속형 “분기” > 열선반 추가
1-2. “매출” > 행선반 추가 / “중분류” > 색상
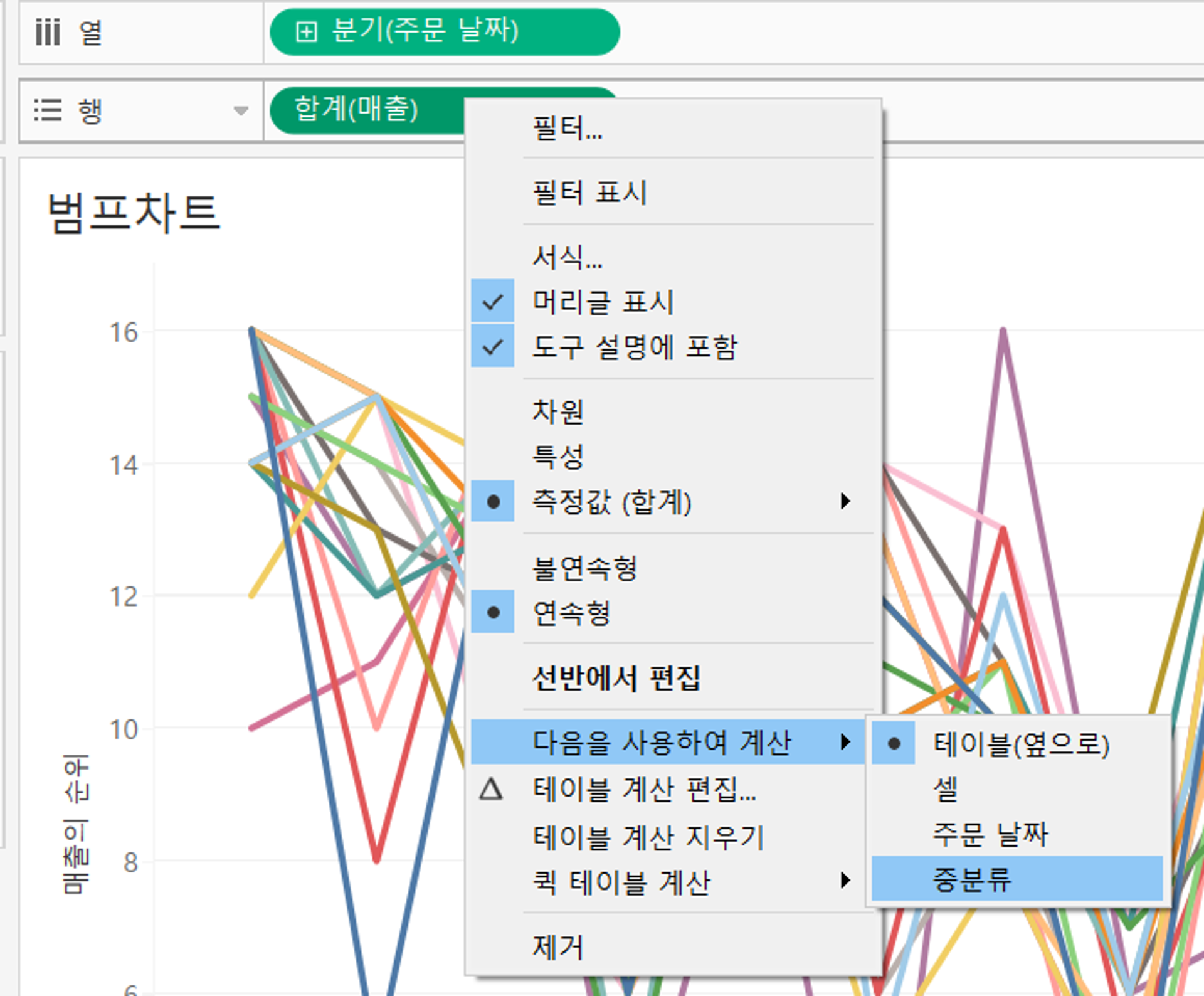
1-3. 행 선반의 “합계(매출)” > 퀵테이블 계산 > 순위 선택, 다시한번 “합계(매출)” > “다음을 사용하여 계산” > “중분류” 선택


왜 이 단계가 필요할까? 🤔
순위는 언제나 상대적인 것이기 때문에 계산을 할 기준이 필요하다.
중분류를 기준으로 계산을 하라고 지정해주었을때, 그렇지 않을때의 라인 그래프가 어떻게 다른지 비교해보자.
1-4. 왼쪽의 축 > 마우스 우클릭 > “축편집” > 눈금 > 반전 체크
두번째. 왜 이 단계가 필요할까? 🤔
보통 측정값(ex. 매출, 수익 등)의 라인차트는 내림차순으로 축이 설정되는 것이 일반적이다.
하지만 우리는 보통 1등부터 순위를 보고 싶어하는 본능이 있는데, 그래서 축을 반전시켜 1등부터 오름차순으로 볼 수 있게 하는 것이다.
2단계 : 순위를 원 마크 타입으로 표현한 후 이중축으로 합쳐지구
2-1. 행 선반 “합계(매출)” > ctrl 키 누른 후 복제
2-2. 두번째 필드 > 마크 타입 > 원

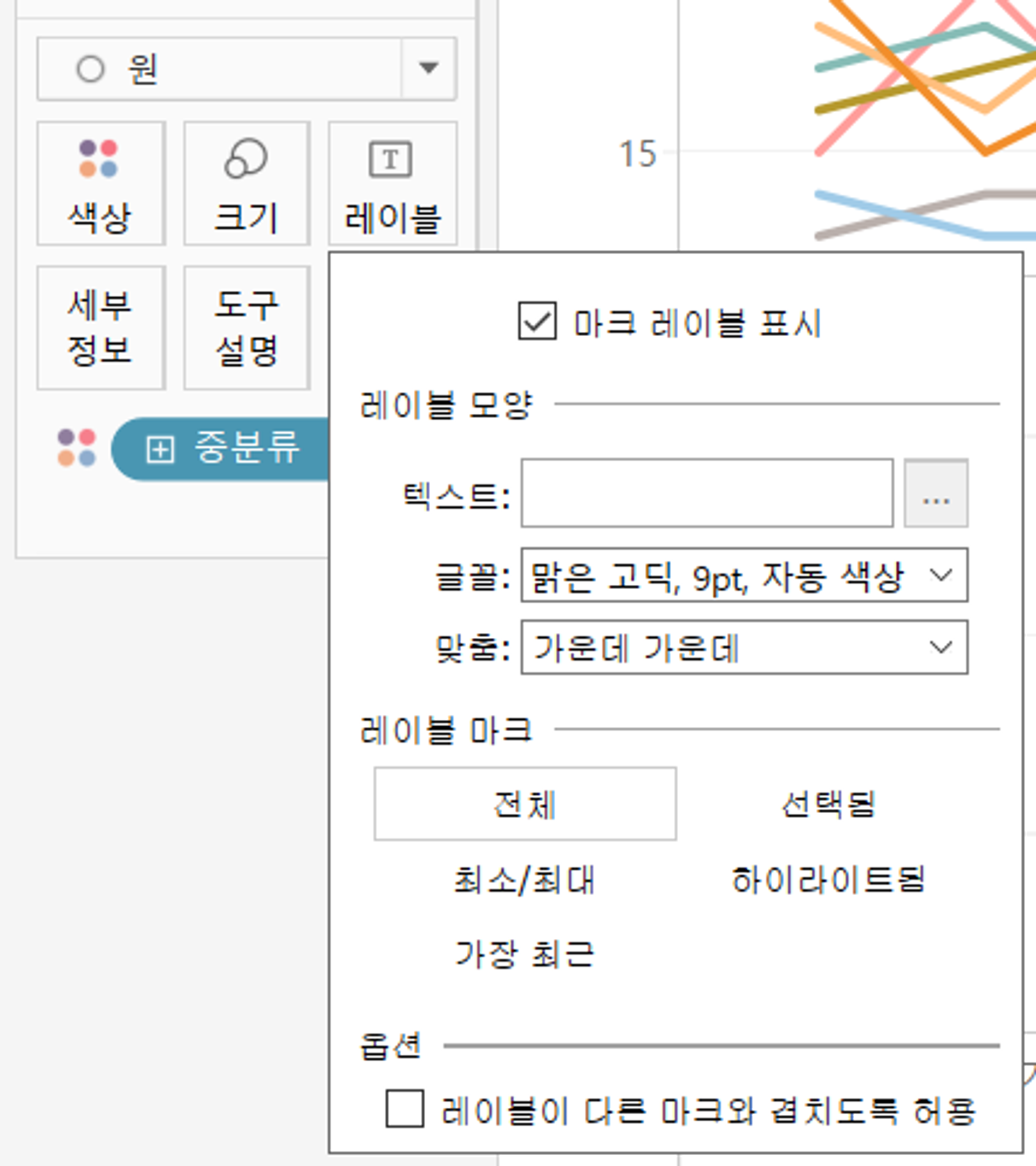
2-3. 레이블 > 마크레이블 표시 > 글꼴 가운데 가운데 설정

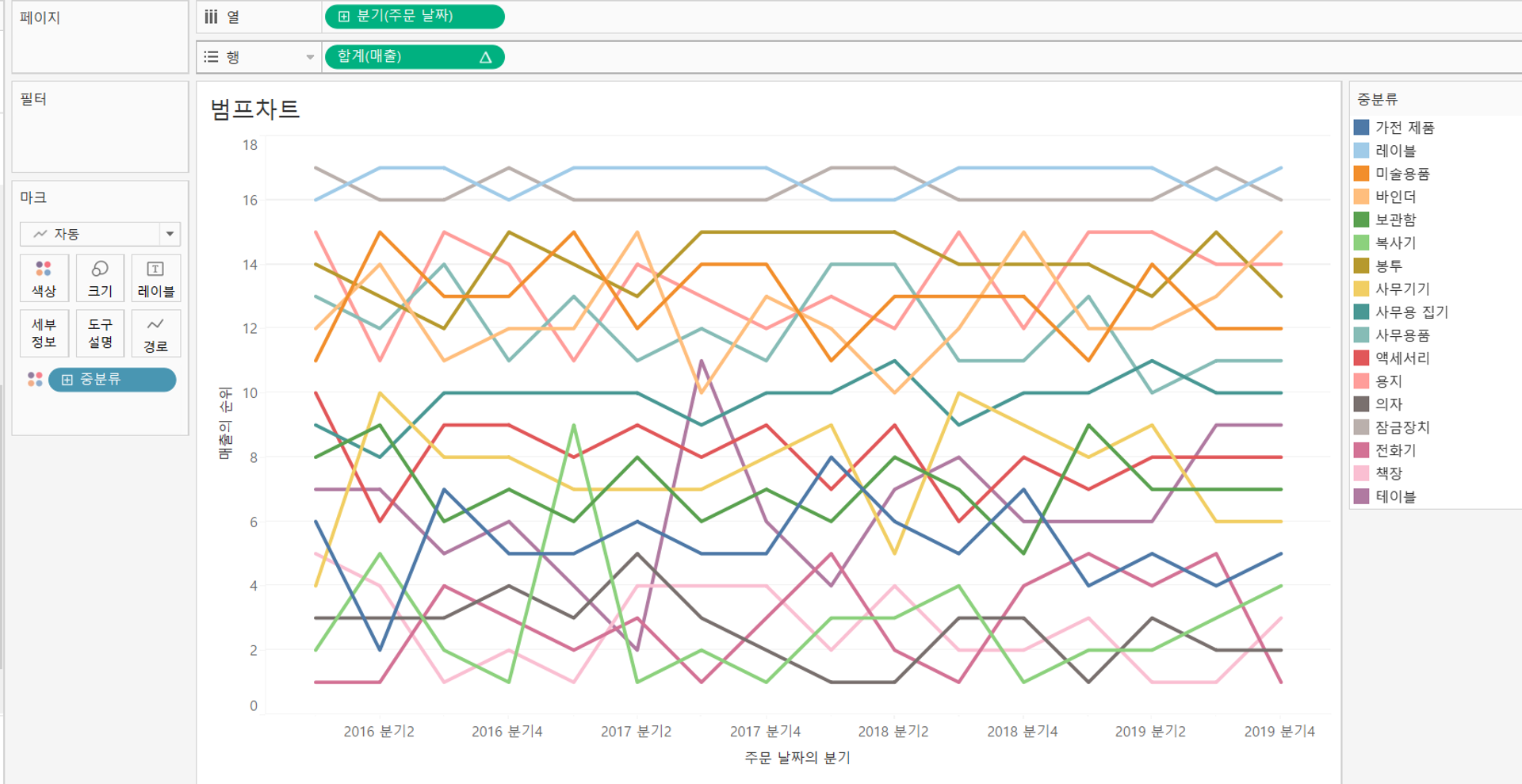
2-4. 이중축 설정
2-5. 두개의 축 아무 축이나 마우스 우클릭하여 “축동기화” 선택

분기별로 상품들 순위의 추이를 한눈에 알 수 있다.
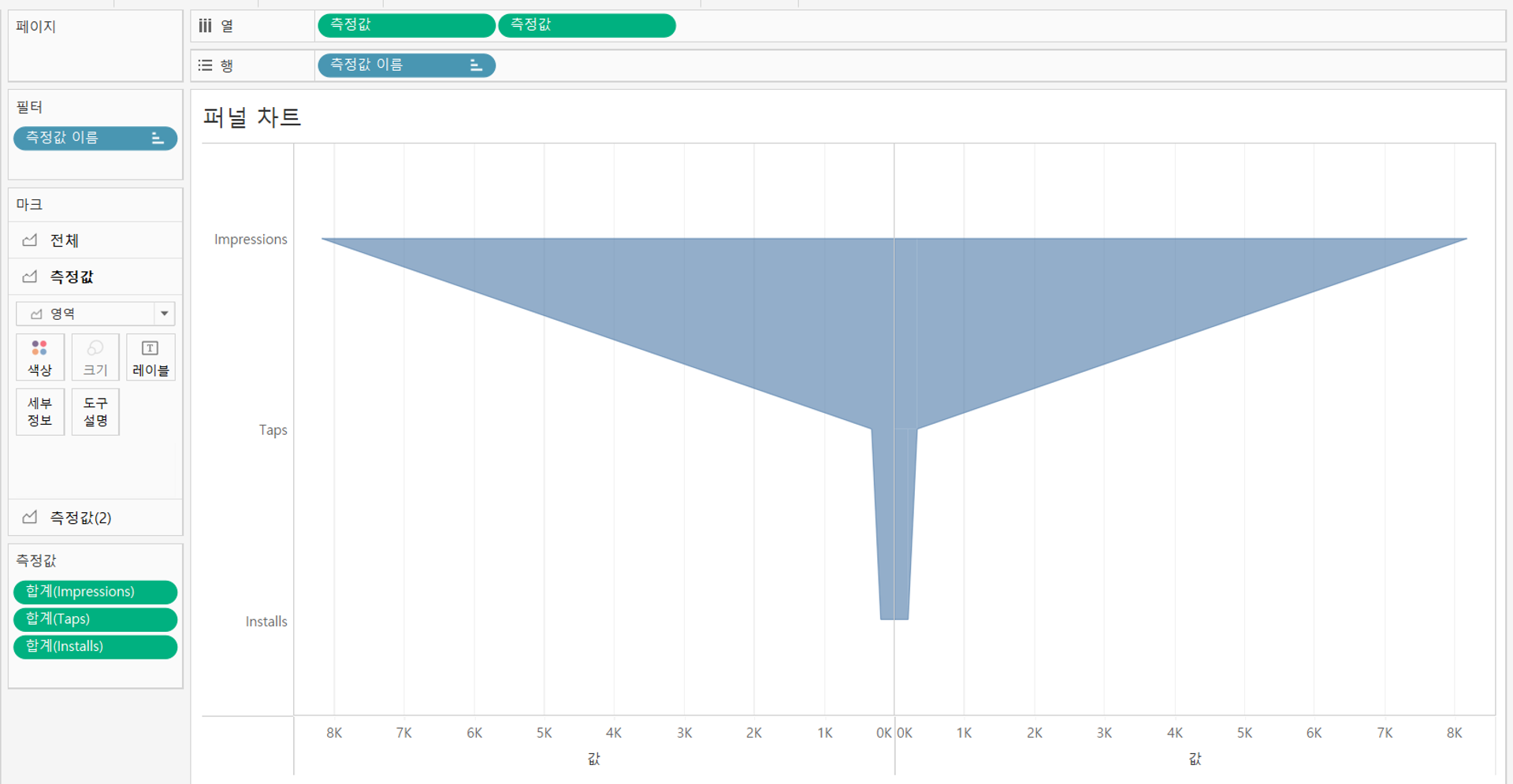
4. 퍼널차트
- “측정값” > 열선반 / “측정값 이름” > 행선반
- “측정값 이름” > 필터 > 필요한 측정값 선택(Impressions, Taps, Installs)
- 화면 “전체보기” 변경
- 측정값 내림차순 정렬
- 마크의 형태 > 영역 변경 → 퍼널의 반쪽 완성!
- 열선반 측정값 복제
- 왼쪽 측정 값의 축 > 더블클릭 > 눈금 > “반전” 선택
- 오른쪽 측정값 쪽에 레이블 표시

앱 Impression 부터 Install 까지의 상황을 퍼널로 알 수 있다.
Taps부터 이탈률이 높다는 것을 알 수 있다.
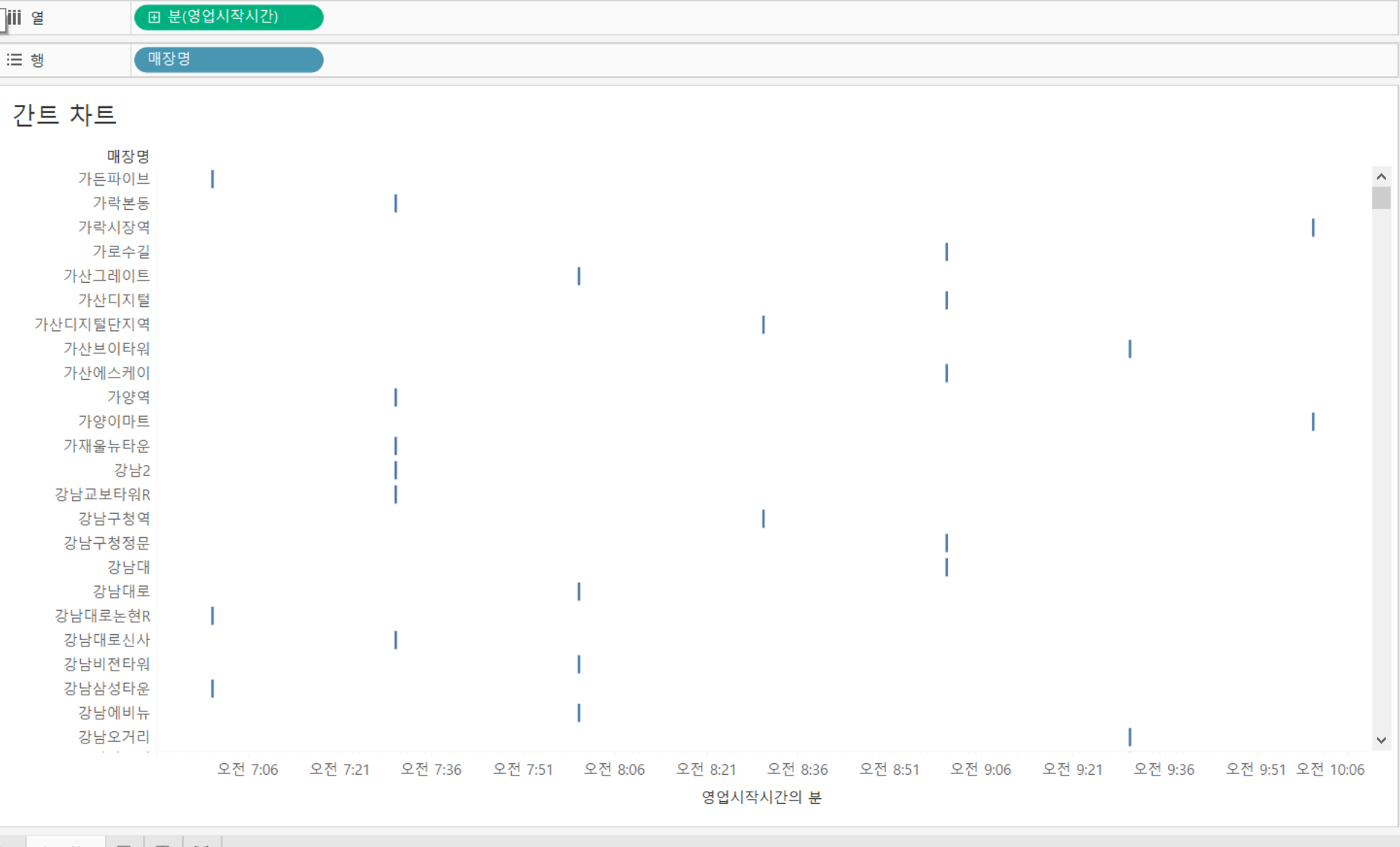
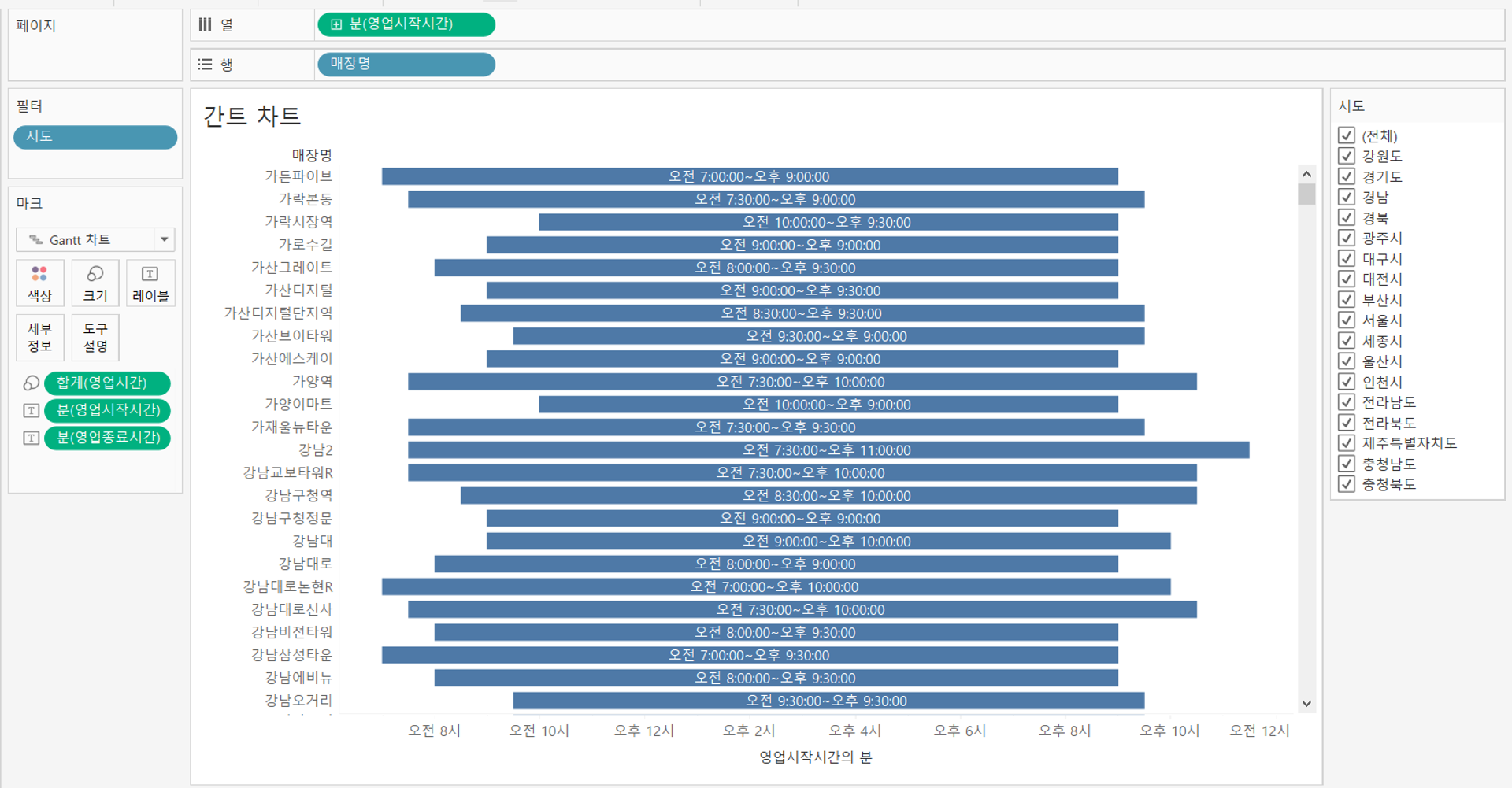
5. 간트 차트
매장별 오픈 시간, 마감 시간, 영업시간을 한눈에 보는 시각화
렛츠콩
- 마크의 형태 > “간트차트”
- 매장명 > 행 / 영업시작시간(분, 연속형) > 열

- 막대의 “크기”를 영업시간으로 놓으면 각 매장 별 영업시간을 확인할 수 있다.
- 계산된 필드 만들기 (영업 시간) > [영업종료시간] - [영업시작시간] - “영업 시간” > 크기
- 시도 필터를 선택했을때 해당되는 시군구 필터만 보이도록 해주기
- 시도, 시군구를 계층으로 만들기
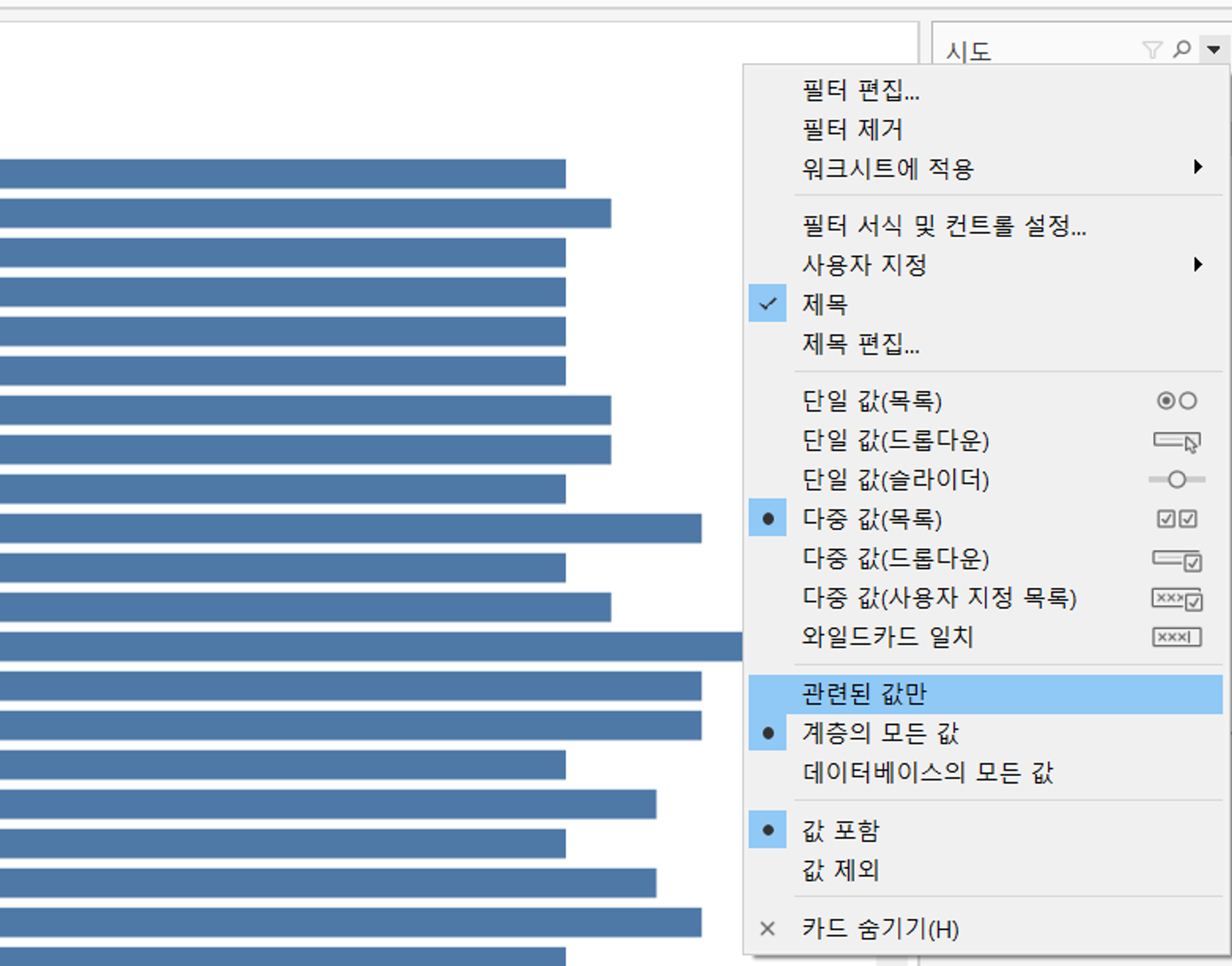
- 두가지 필터로 드래그 앤 드롭으로 필터 표시
- 표시된 시군구 필터의 화살표를 클릭해 관련된 값만을 선택

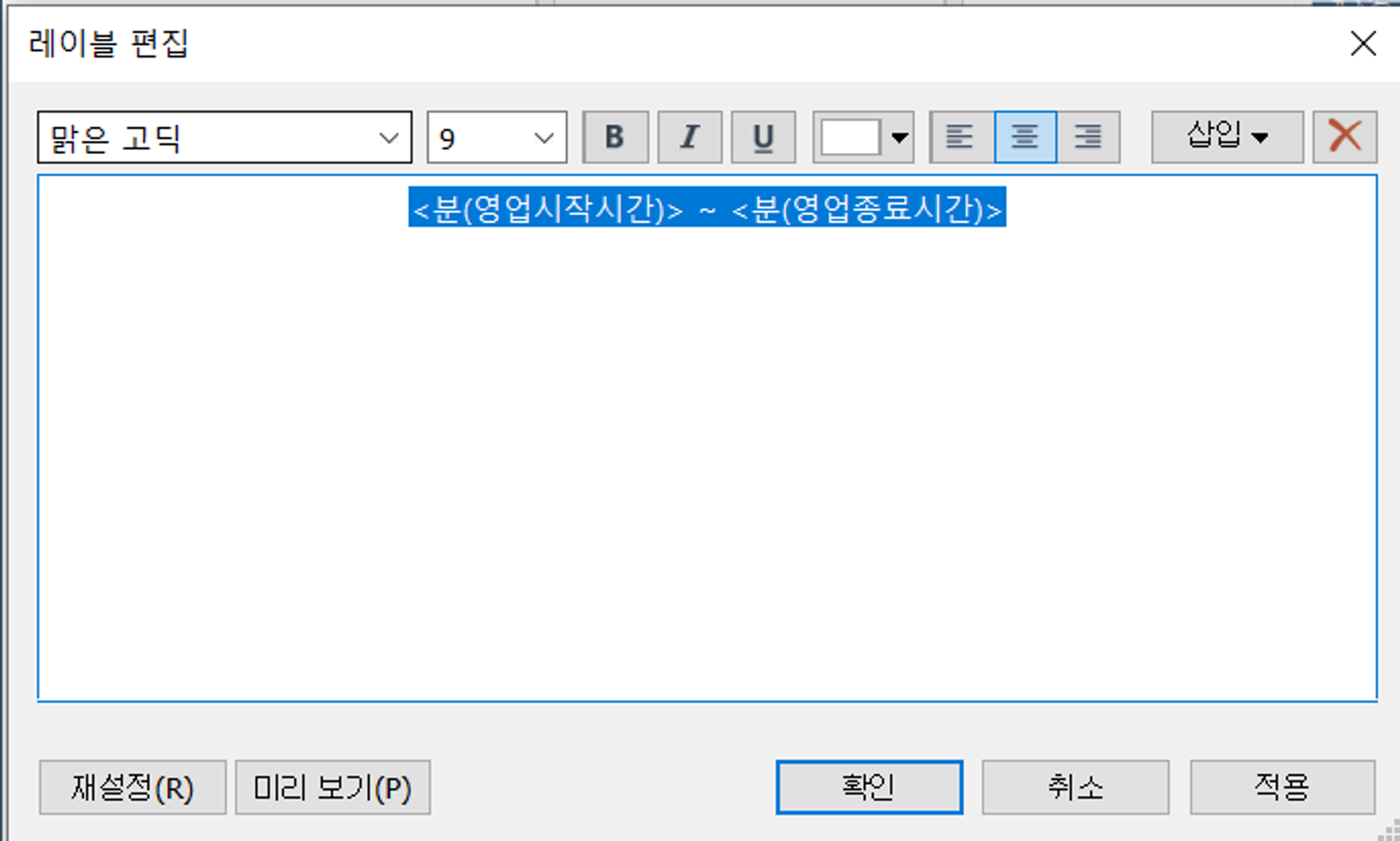
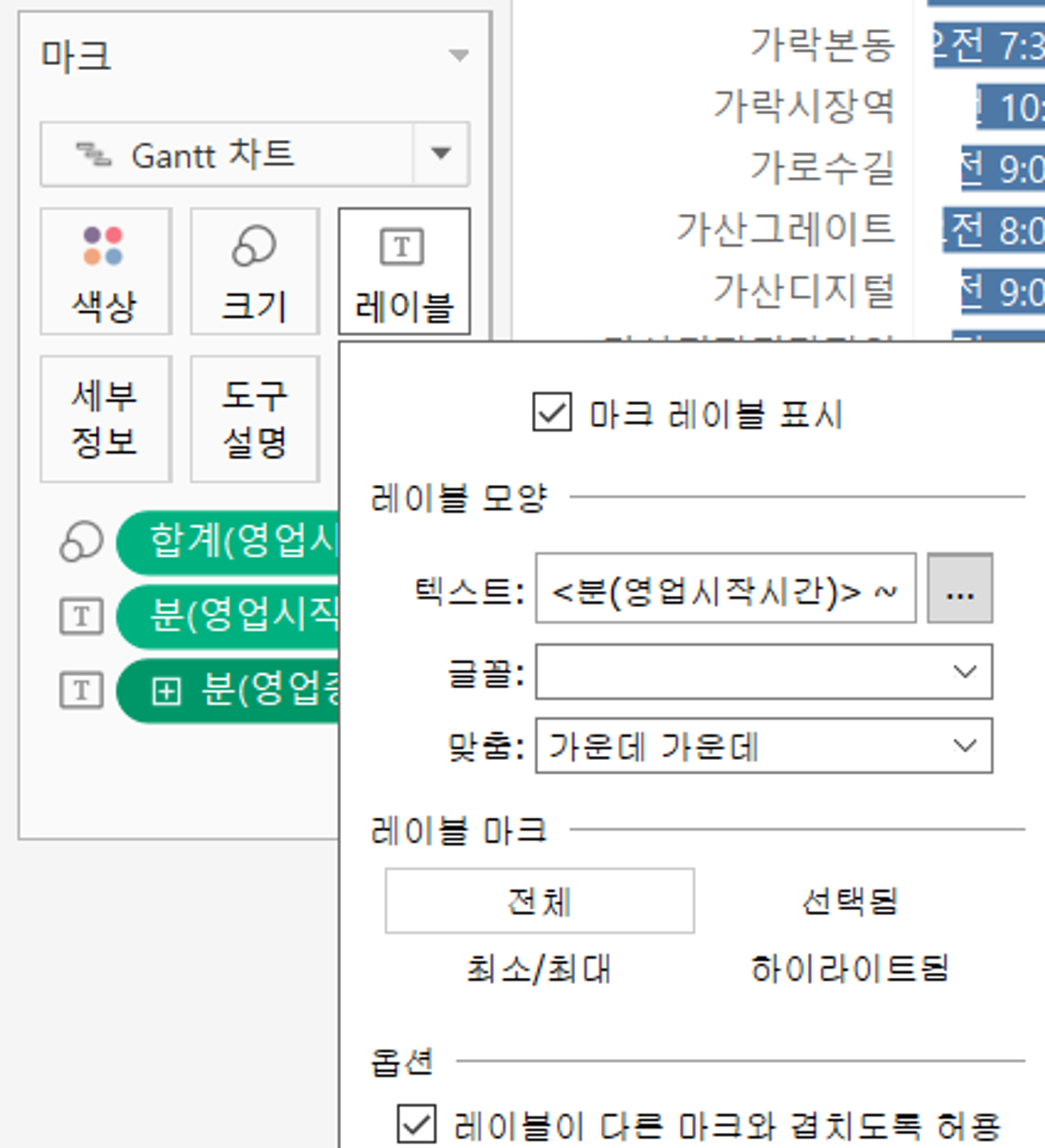
- 마크 > 레이블 > 영업시작시간, 영업종료시간 > “연속형 분” 드래그
- 레이블 편집 > 텍스트, 맞춤 편집


- 완성

스타벅스의 시작, 마감, 오픈 시간을 한눈에 확인 할 수 있다.
'DI(Digital Innovation) > Tableau' 카테고리의 다른 글
| 태블로 신병훈련소 9일차 (0) | 2024.04.26 |
|---|---|
| 태블로 신병훈련소 8일차 (0) | 2024.04.25 |
| 태블로 신병훈련소 6일차 (0) | 2024.04.23 |
| 태블로 신병훈련소 5일차 (1) | 2024.04.18 |
| 태블로 신병훈련소 4일차 (1) | 2024.04.18 |
